Imagine unir as tecnologias Xamarin, Blazor e .NET Core para desenvolver aplicativos mobile usando Razor Views ao invés de XAML.
Essa cara de espanto na imagem acima não é por menos.
Trata-se ainda de um projeto experimental divulgado por Eilon Lipton, Engenheiro de Software da Microsoft, com objetivo de criar aplicações mobile em Xamarin em Razor Views e ainda usar os modelos de Bindings do Blazor.
Rapidamente a notícia se espalhou devido um Tweet de James Montemagno, o Guru do Xamarin e uma das 30 Pessoas que Influenciaram minha Carreira Profissional.
Apenas fazendo um parênteses, o Blazor também começou como um projeto experimental. Você encontrará no meu blog diversos artigos sobre essa tecnologia.
#Mobile Blazor Bindings
Com o nome de Mobile Blazor Bindings, esse projeto possibilita ao desenvolvedor criar aplicações mobile usando técnicas de desenvolvimento web.
Isso era um grande problema no início do Xamarin quando você vinha com pensamento web.
A maior complexidade era o XMAL (lê-se ZÂMEL), aquela linguagem de marcação (similar ao XML) para criação de intefaces de usuário utilizada principalmente no WPF e no quase extinto Silverlight.
Isso foi um motivo por eu ter me afastado do desenvolvimento em Xamarin, mas com Mobile Blazor Bindings posso pensar em voltar.
Os conceitos Web estão presentes em outras plataformas como por exemplo Ionic e Flutter, sendo assim a Microsoft não poderia deixar barato.
Dá uma olhada em um exemplo de código Razor Views que o Eilon publicou em seu artigo:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
StackLayout é uma das tags de marcação no XAML, mas aqui é um componente/view Blazor.
#Exemplos
Esse projeto já possui três exemplos no Github, mas não consegui fazer compilar, possivelmente um problema de ambiente de desenvolvimento.
Mas se criar um projeto do zero depois de ter instalado o template no visual studio, funciona perfeitamente! 🙂
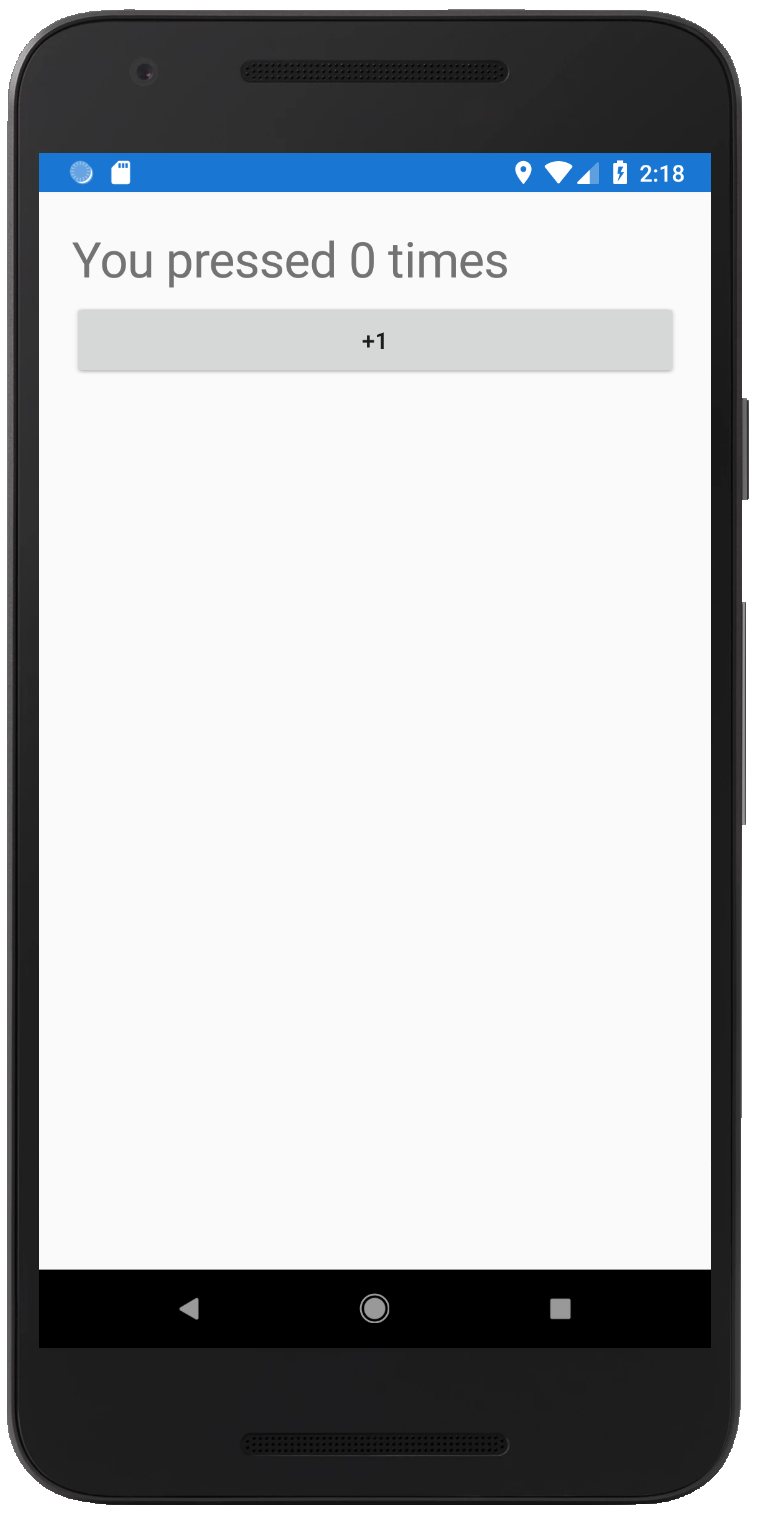
Hello World
Hello World com o famoso botão que conta +1 ao ser clicado.
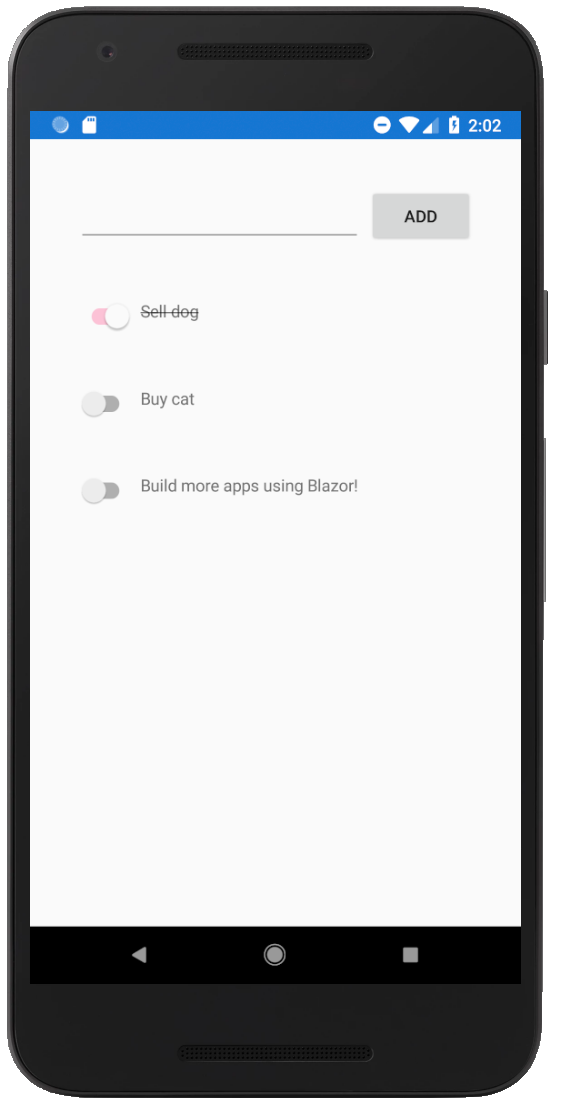
Todo Sample
Todo adiciona itens a uma lista.
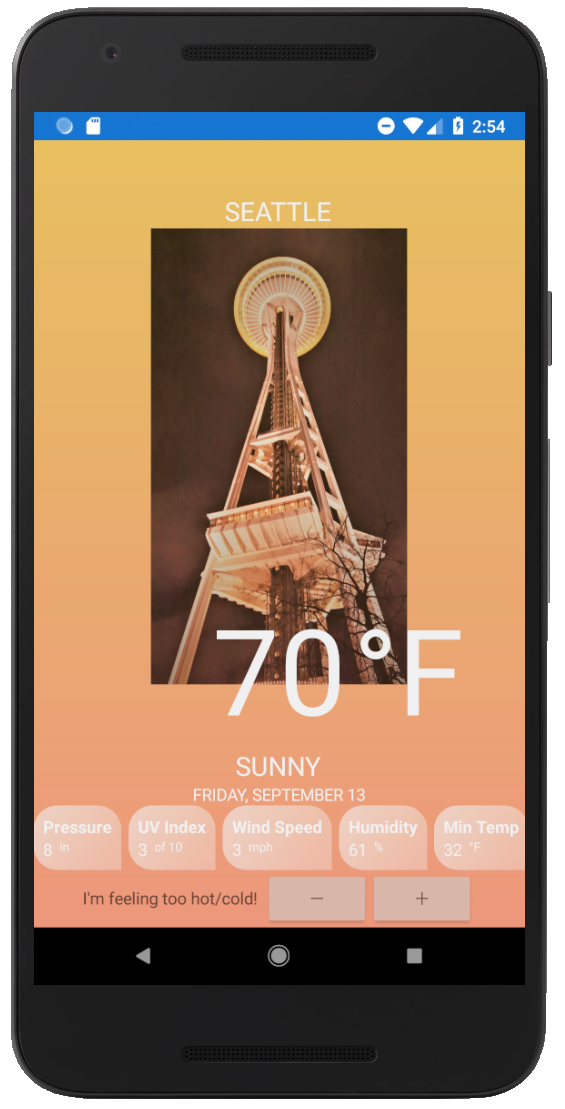
Weather
Esse exemplo é o mais complexo que os anteriores, tem um componente de GRID, usa CSS e Dependency Injection.
#Considerações
Como todo projeto experimental precisamos aguardar mais exemplos e mais suporte a outros componentes/views mais complexos.
Depois de tudo o que eu vi e testei, parece que eles fizeram uma “cópia” das tags do XAML transformando-as em componentes no Blazor, mais ou menos algo que fiz em Blazor: Muito mais que um WebForms de Luxo, onde transformei componentes WebForms em Blazor.
Se você olhar para as Razor Views nesses exemplos, vai ver que ainda “é” XAML, ou seja, a estrutura dos componentes/views é muito similar ao Xamarin Forms atual.
Eu acho que eles poderiam mudar e deixar a gente programar em HTML mesmo.
Agradeço ao Lucas Juliano por ter compartilhado esse assunto me causando uma situação agora, feito abrir os olhos novamente ao Xamarin.
Obrigado e até a próxima! 🙂
Eu curti, e curti muito. Pensei que eu iria avançar mais no Flutter… E agora?
Links úteis sobre Mobile Blazor Bindings: