Se você começou a desenvolver em .NET Core e não pode abandonar seu host Windows, então você precisa saber como configurá-lo no IIS. Siga esses passos e corra pro abraço.
Desenvolver em .NET Core não é tão diferente assim como desenvolver com .NET, mas configurar o IIS para rodar uma aplicação .NET Core… ah… é preciso passar por algumas pegadinhas.
Tentarei ser o mais claro e objetivo possível para que nada saia errado. Para esse artigo, usarei como código fonte de apoio a solução utilizada em .NET Core para Desenvolvedores .NET. Para baixar o código fonte de apoio clique aqui.
Table of Contents
# Instalações na máquina Windows
Passo 01: Antes de tudo é necessário instalar o .NET Core Runtime. Para este artigo utilizei a versão 2.2 que pode ser baixada aqui. Ele é necessário para uma aplicação .NET Core funcionar. Pode ser necessário reiniciar a máquina.
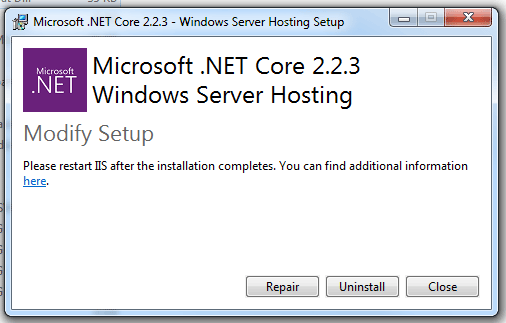
Passo 02: A próxima instalação é o .NET Core Windows Server Hosting bundle. E que esse sim serve para rodar uma aplicação .NET Core no IIS. Sem isso, senta e chora. Será necessário reiniciar a máquina.
# Alterações no projeto web .NET Core
Passo 03: Abra o arquivo FSL.NetCoreBasics.Mvc.csproj. Para versão .NET CORE menor ou igual a 2.2, altere a tag de configuração AspNetCoreHostingModel (código 1) para AspNetCoreHostingModelV2. Para outras versões .NET CORE, adicione a tag AspNetCoreHostingModel se ela não existir (código 2) conforme abaixo.
<AspNetCoreHostingModelV2>InProcess</AspNetCoreHostingModelV2>
<AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel>
Ao realizar essa alteração, será necessário restaurar o Pacote NuGet e recompilar a aplicação.
# Alterações no código C#
Passo 04: Para versão .NET CORE menor ou igual a 2.2, com o projeto aberto no Visual Studio, abra o arquivo Program.cs, localize o método Main e configure-o conforme abaixo. Para outras versões .NET CORE não há necessidade de realizar esse passo.
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
Você pode apagar o método CreateWebHostBuilder pois ele não será mais necessário.
Passo 05: Para versão .NET CORE menor ou igual a 2.2, abra o arquivo Startup.cs, localize o método ConfigureServices e acrescente o bloco de código abaixo. Para outras versões .NET CORE não há necessidade de realizar esse passo.
services.Configure<IISOptions>(options =>
{
options.AutomaticAuthentication = false;
});
# Inclusão do arquivo web.config
Passo 06: É… caro(a) colega, é preciso criar o arquivo web.config para poder hospedar a aplicação .NET Core no IIS. Copie e cole o código abaixo.
Versão .NET CORE menor ou igual que 2.2:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="aspNetCore"
path="*"
verb="*"
modules="AspNetCoreModule"
resourceType="Unspecified"/>
</handlers>
<aspNetCore processPath="%LAUNCHER_PATH%"
arguments="%LAUNCHER_ARGS%"
stdoutLogEnabled="false"
stdoutLogFile=".\logs\stdout"
forwardWindowsAuthToken="false"/>
</system.webServer>
</configuration>
Agradecimento especial ao Macoratti por esse bloco de código do web.config.
Versão .NET CORE maior que 2.2:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" />
</handlers>
<!-- hostingModel is the new property here -->
<aspNetCore processPath="dotnet" arguments=".\[NOME_DLL_WEB].dll"
stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout"
hostingModel="InProcess" />
</system.webServer>
</location>
</configuration>
Obs.: Altere a chave [NOME_DLL_WEB] para o nome correspondente a sua DLL WEB.
Agradecimento especial ao Rick Strahl’s Web Log por esse bloco de código do web.config.
# Configuração no IIS
O próximo passo é configurar um Pool de aplicações e diretório virtual (ou web site) no IIS para rodar a aplicação do .NET Core.
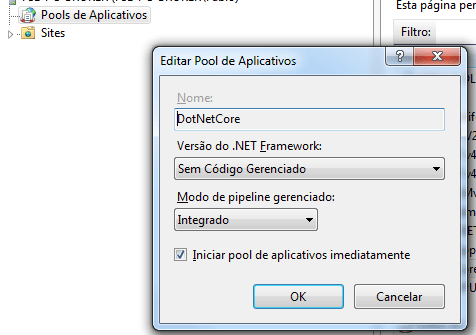
Passo 07: Abra o IIS e crie um Pool de Aplicativos como Sem código gerenciado. Deixe a opção de Modo pipeline gerenciado como Integrado e dê um nome sugestivo como DotNetCore.
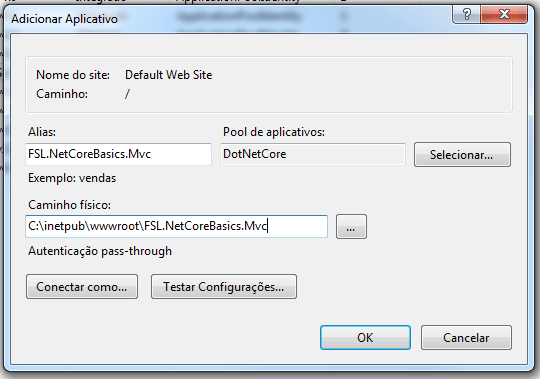
Passo 08: Crie uma pasta onde sua aplicação .NET Core ficará hospedada (por exemplo C:\inetpub\wwwroot\FSL.NetCoreBasics.Mvc) e crie um diretório virtual para ela (por exemplo FSL.NetCoreBasics.Mvc). Selecione o Pool de Aplicativos DotNetCore criado anteriormente.
# Publicação no IIS
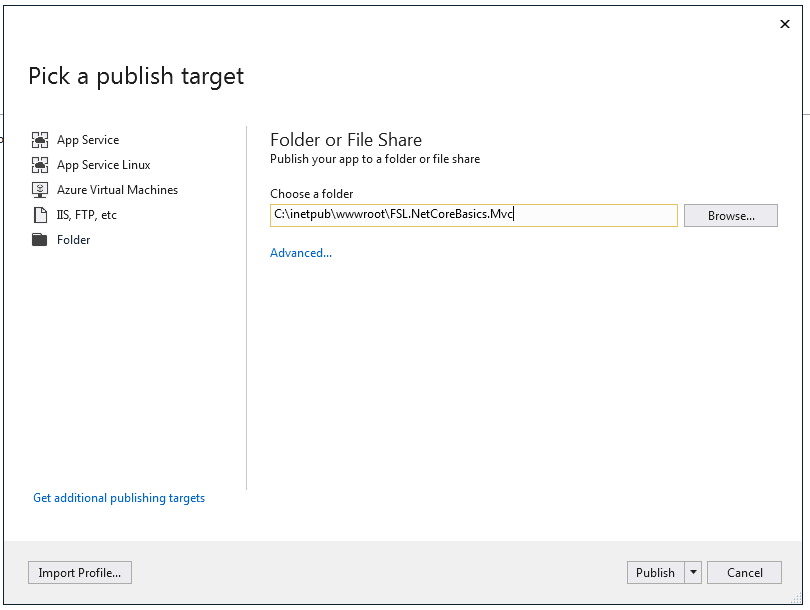
Passo 09: Abra seu projeto no Visual Studio, clique com botão direito do mouse no projeto e escolha a opção Publish. Selecione a guia lateral Folder, coloque o caminho físico utilizado anteriormente e clique em Publish.
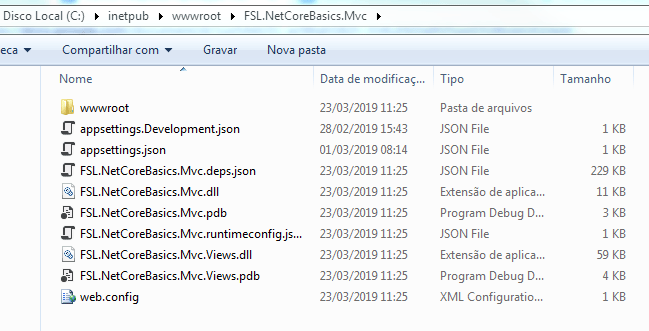
Abra o Windows Explorer e vá na pasta publicada. Você vai ver que todas as DLLs e web.config ficam na raiz e front-end em uma pasta wwwroot.
# Testando a aplicação
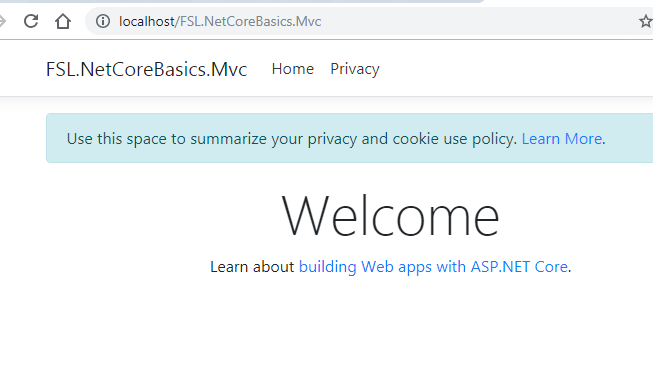
Passo 10: Abra o navegador e digite http://localhost/FSL.NetCoreBasics.Mvc, sua aplicação .NET Core será aberta, rodando no IIS.
Faltou alguma coisa? Encontrou erro?
Comente, critique, compartilhe!
Obrigado e até a próxima!
# Referências:
stackify | stackoverflow | microsoft | macoratti
Artigos sobre ASP.NET CORE:
.NET Core para Desenvolvedores .NET
Crie um Gerenciador de Arquivos do Zero em .NET Core e VueJS
JWT: Customizando o Identity no ASP.NET CORE 3.0
AppSettings: 6 Formas de Ler o Config no ASP.NET CORE 3.0
Benchmark: ASP.NET 4.8 vs ASP.NET CORE 3.0