Como um desenvolvedor .NET, o que você precisa saber para começar a criar aplicações com o Flutter, o kit de componentes de UI multiplataforma da Google.
De tanto que meu colega Kleber Silva falou sobre o Flutter, me convenceu a olhar mais uma vez essa tecnologia, só que agora sob um olhar de um desenvolvedor .NET.
Não se preocupe, caso você não conheça .NET, vai entender mais sobre o Flutter e o que ele pode te ajudar no desenvolvimento web e mobile.
Antes de começar a desenrolar o artigo, quero convidá-lo a conhecer meu eBook sobre Design Patterns. Para fazer download gratuito, basta clicar na imagem abaixo.
Table of Contents
#Flutter – WTF?
A própria Google o divulga como “Ferramenta para criar interfaces nativas e bonitas para as plataformas web, mobile e desktop”.
Nada mais é do que um framework/plataforma para desenvolvimento de aplicações multiplaforma web, mobile (android e iOS) e desktop.
Ou seja, você desenvolve um código só em Flutter e roda em Android, iOS, Web e Desktop.
Qualquer comparação com o Xamarin Forms não é mera coincidência.
Para desenvolver com Flutter é necessário ter conhecimento na linguagem de programação Dart.
// A function declaration.
int timesTwo(int x) {
return x * 2;
}
// Arrow syntax is shorthand for `{ return expr; }`.
int timesFour(int x) => timesTwo(timesTwo(x));
// Functions are objects.
int runTwice(int x, Function f) {
for (var i = 0; i < 2; i++) {
x = f(x);
}
return x;
}
main() {
print("4 times two is ${timesTwo(4)}");
print("4 times four is ${timesFour(4)}");
print("2 x 2 x 2 is ${runTwice(2, timesTwo)}");
}
Dart é uma linguagem de programação otimizada para frontend multiplataforma também criada pela Google.
Como pôde ver no exemplo acima não tem nada demais, dá pra começar a aprender sem problema.
#As Instalações
Como todo framework/plataforma é necessário instalar algumas coisinhas. Quando li a documentação do Flutter começei a ficar apreensivo, lembrei da época do Xamarin Forms por volta de 2016, onde foi uma aventura homérica fazê-lo funcionar.
Mas com o Flutter foi mais tranquilo 🙂
De acordo com a opinião de outro colega, talvez aprenderam com os erros do Xamarin para tentar fazer algo melhor.
Além disso, acho que foi mais fácil devido a excelente documentação que a Google disponibilizou.
Eles possuem uma documentação específica para quem veio de outras plataformas como Xamarin.
Temos que instalar:
– Android Studio (cerca de 800MB);
– SDK do Android via Android Studio;
– Plugin Flutter + Dart também via Android Studio;
– USB debugger via Android Studio;
– Habilitar o celular (android) para funcionar em modo desenvolvedor;
– Habilitar o PC para rodar VM accelaration;
– SDK Flutter (cerca de 700MB);
Não tem como se perder, existe um passo a passo no site do Flutter para fazer todas essas instalações e configurações.
Como desenvolvedor .NET, você pode utilizar o Visual Studio Code para seu desenvolvimento, basta instalar dois plugins: Flutter e Dart.
#O SDK e Emuladores
Após todas as instalações descritas no item anterior, para rodar uma aplicação mobile é necessário antes rodar o emulador de smartphone.
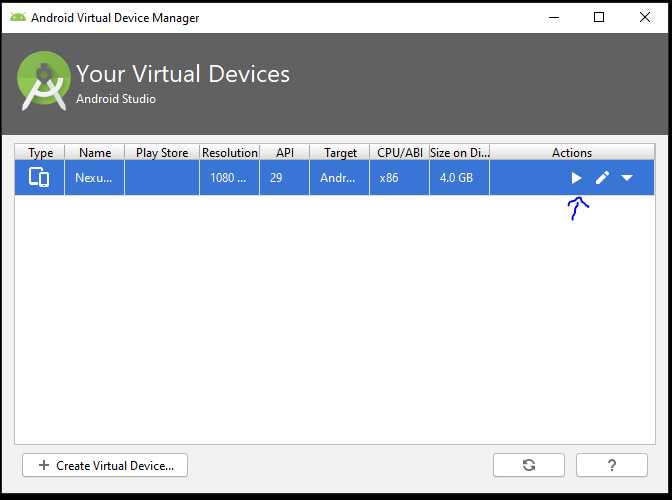
Para fazer isso, basta acessar o Android Studio/AVD Manager e iniciar um emulador ou criar um novo com as configurações que você quiser.
Lembre-se de configurar a propriedade Emulated Performance Graphics para Hardware – GLES 2.0.
No Visual Studio Code, ao debugar o Flutter, basta escolher qual emulador android usar para rodar a aplicação mobile.
Depois que você dá um start o emulador a primeira vez (F5 no VS Code), não é necessário dar um stop para realizar uma alteração no código fonte.
Basta salvar o arquivo fonte e ver a mudança na tela do emulador. Esse recurso se chama Stateful Hot Reload.
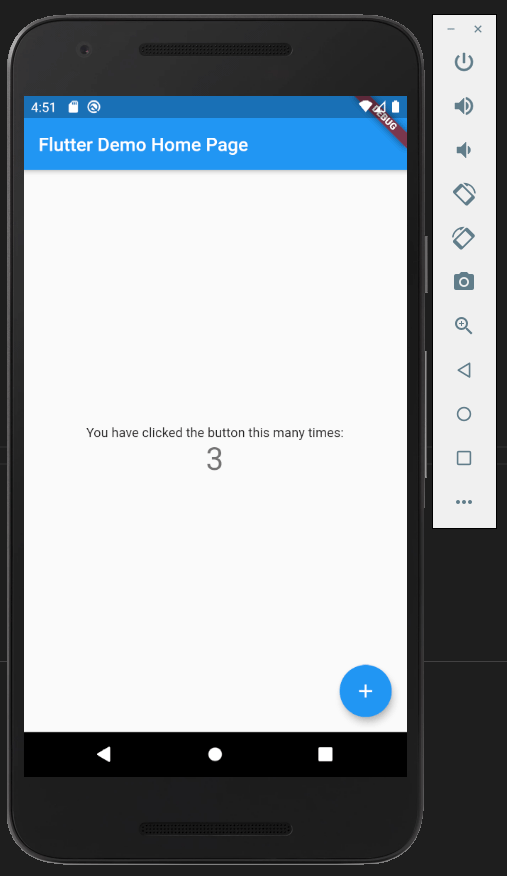
Emulador rodando a aplicação Flutter do Tutorial “Test Drive”:
#Próximos Passos
Com Visual Studio Code, configurações/instalações de Android SDK realizados em menos de uma hora, linguagem de programação Dart com conceitos/sintaxe muito próxima a outras existentes e principalmente uma documentação rica em exemplos, vou montar uma aplicação completa usando Flutter.
Esse é o primeiro artigo sobre o tema e com certeza depois do que vi, estou confortável para fazer algo complexo.
Aí Microsoft, aprende com a Google e faça uma documentação para o Blazor do nível que é a do Flutter.
É isso aí, espero que tenha curtido essa visão geral.
Obrigado e até a próxima 🙂
Materiais de apoio:
conquestone | iteris | raulfmiranda | thedroidguy | youtube | rswebsols | promptsoftech | cleveroad | codelab