A conversão de Blazor Server para Blazor Web Assembly parecia algo comum e fácil até começarem as pequenas aventuras. Seria Blazor Web Assembly, doce ou travessura?
Vou te falar uma coisa, eu tentei criar uma aplicação Blazor Web Assembly na época do evento MVP Conf LATAM 2019 e tive diversas dificuldades.
Eu usei o padrão Microsoft, que foi fazer download do Framework, abrir o Visual Studio, procurar por um template Blazor e criar o projeto web.
Bom, nenhum template Blazor aparecia na lista de templates do Visual Studio.
Assim, começei caçar artigos ou alguma documentação sobre o assunto, mas não obtive sucesso satisfatório.
O tempo passou, escrevi alguns artigos sobre o Blazor Server, mas a galinha de ovos de ouro ainda era mesmo o Blazor Web Assembly.
Foi então que decidi ler a documentação no site Blazor.Net e cair pra dentro!
Em meu artigo Blazor: Muito mais que um WebForms de Luxo, explico as difereças entre Blazor Server e Blazor Web Asssembly em mais detalhes.
Table of Contents
#O template Blazor Web Assembly
Para resolver a questão da falta do template no Visual Studio, tive que seguir a risca a documentação e instalar esse template via linha de comando.
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2
E também, além desse template, instalei a versão do SDK ASP.NET 3.1 (na época Preview).
Por fim, instalei também o novo Visual Studio, porque no Visual Studio 2017… necas, dava vários paus de compilação.
#A aplicação Web Assembly
Depois de ter dado uma olhada geral nos arquivos do projeto Blazor Web Assembly e com o conhecimento que tinha do Blazor Server, fui engolindo a ideia de baixar DLLS e rodá-las no navegador.
Até aquele momento, não ocorreram bugs de compilação ou travessuras na execução.
Uma das primeiras coisas que começei a fuçar era acessar banco de dados usando Dapper.
A primeira vista não funcionou. Mas não desisti, tentei novamente e também não funcionou :P.
Pensando com mais calma e racionalmente, percebi a falta do AppSettings.JSON e já fui logo incluindo um no projeto web.
#A primeira travessura
Usei os conceitos de meu artigo AppSettings: 6 Formas de Ler o Config no ASP.NET CORE 3.0 para ler a ConnectionString para acessar o banco de dados.
Mas… seria mais uma travessura ou minha comida de bola?
No arquivo Startup.cs não tinha uma injeção da interface IConfiguration em seu construtor.
Bom, não deu certo, pesquisei, tentei…, mas falhei ao acessar o arquivo AppSettings.JSON.
A emoção à frente da razão as veses não é uma boa, ainda mais se tratando de TI. Para isso pensei com meus botões: “Faz sentido uma aplicação Blazor Web Assembly, que roda DLL no navegador, fazer conexão com banco de dados?”.
NÃO! Mas é claro que não. A resposta para isso é: consumir API!
Pára tudo! Decidi voltar pra prancheta, estudar melhor os conceitos de Blazor Web Assembly e assim escrever algo mais consistente.
#Alguns dias depois
Eu não vivo de Blog, mas uso-o para ajudar outros desenvolvedores e compartilhar experiências, se possível muito código fonte.
Resolvi fazer o seguinte: Converter uma aplicação prontinha em Blazor Server para Blazor Web Assembly.
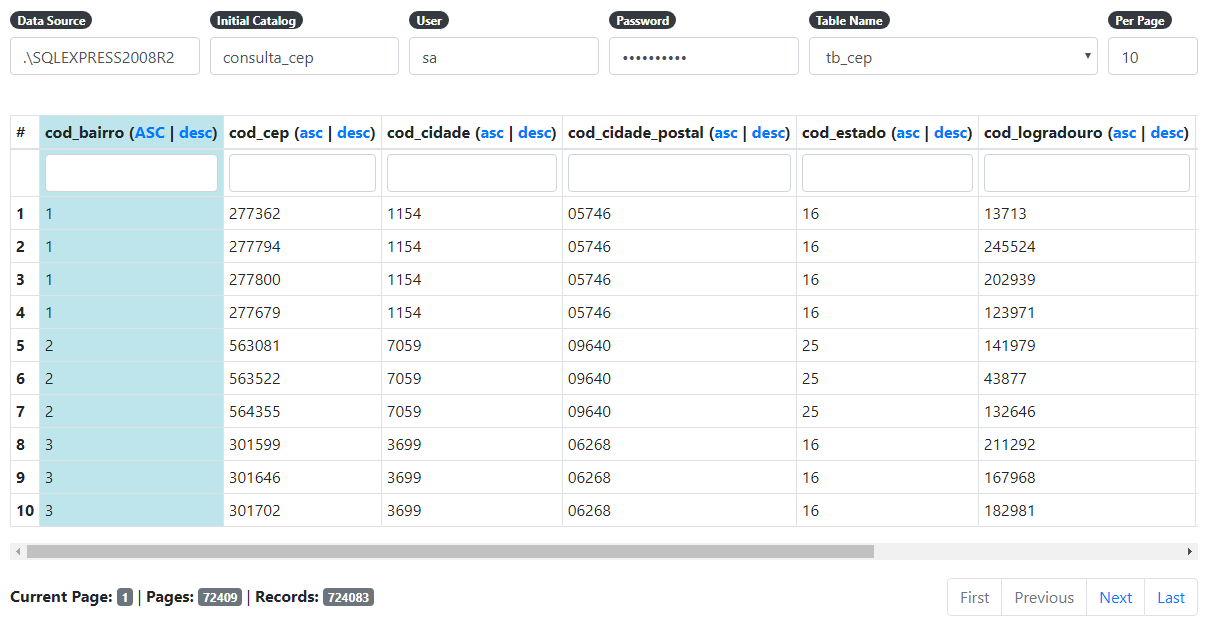
Foi então que peguei o código fonte do meu artigo Blazor Server 3: Consultas Dinâmicas no SQL Server, onde crio um frontend com vários componentes que acessando API para trazer registros do banco de dados SQL Server.
A ideia era boa, além de ter algo já pronto, teria que apenas converter as diferenças e não me aventurar fazendo algo do zero.
Recapitulando, o frontend é assim:
#A primeira doçura
Todos os componentes que criei nos artigos anteriores em Blazor Server funcionaram 100% na aplicação Blazor Web Assembly, sem trocar uma linha sequer.
O que tiver que fazer foi simplesmente configuar o arquivo Startup.cs com a mesma lógica realizada no Blazor Server.
public void ConfigureServices(
IServiceCollection services)
{
services.AddTransient<IApiClientProvider, HttpClientApiClientProvider>();
services.AddSingleton<ILoggedUserService, BlazorLoggedUserService>();
services.AddSingleton<IFactoryService, DefaultFactoryService>();
services.AddSingleton<IApiClientService, DatabaseApiClientService>();
services.AddSingleton(new MyConfiguration()
{
ApiUrl = "http://localhost/fsl-database-api/api/"
});
services.AddSingleton<IDatabaseQueryRepository, ApiDatabaseQueryRepository>();
}
A única ressalva foi instanciar a classe MyConfiguration informando a propriedade ApiUrl.
Ainda irei resolver essa questão do AppSettings.JSON!
Disso eu não tinha dúvida, a aplicação Blazor Web Assembly é muito mais rápida (performance) do que a Blazor Server.
Eu consegui comparar o mesmo frontend com as mesmas funcionalidades!
Mas meu amigo/minha amiga, para debugar essa o Blazor Web Assembly é um ninho de mafagafo.
Não consigo nem explicar direito, acredito que vale um artigo só pra isso.
#Considerações finais
Conseguir converter uma aplicação Blazor Server para Blazor Web Assembly, sendo ambos frontend e funcionalidades exatamente iguais, já valeu a pena compartilhar essa experiência.
O debug no Blazor Web Assembly ainda é nebuloso, uma mistura de algo interno do Google Chrome X Visual Studio, que ainda não funciona 100%. É claro, ainda se trata de uma versão Preview.
Acho que esse tipo de aplicação, que roda inteiramente no navegador, tipo aquelas Progressive Web Apps, mudam um pouquinho nosso mindset em algumas questões, principalmente a comunicação client x server.
Vou prosseguir nesse assunto e fazer alguma coisas mais complexas.
E você o que acha, doce ou travessura?
Obrigado e até a próxima 🙂
Artigos sobre Blazor e ASP.NET CORE:
Blazor Server 3: Consultas Dinâmicas no SQL Server
Crie seu Framework em ASP.NET CORE 3 e Blazor
Cookies: Identity no Blazor e ASP.NET CORE 3.0
Blazor: Muito mais que um WebForms de Luxo
Benchmark: ASP.NET 4.8 vs ASP.NET CORE 3.0
AppSettings: 6 Formas de Ler o Config no ASP.NET CORE 3.0
JWT: Customizando o Identity no ASP.NET CORE 3.0
Crie um Gerenciador de Arquivos do Zero em .NET Core e VueJS
IIS: Como Hospedar Aplicação .NET Core em 10 Passos
.NET Core para Desenvolvedores .NET
Blazor: O Começo do Fim do Javascript?
| Faça download completo do código fonte no github. |