Blazor, o novo Single Page Application da plataforma .NET, onde você só escreve C# e deixa de lado as cambalhotas e peripécias do javascript.

Antes de começar, saiba que eu já passei por diversas plataformas de desenvolvimento de software, desde aplicações desktop, web, mobile e até windows services.
Te convido para conhecer minha história com a plataforma .NET clicando aqui.
Eu, como um desenvolvedor .NET e especialista em C#, depois de comparecer ao evento MVP Conf LATAM 2019 e participado das palestras de Alexandre Malavasi e Antonio Maniero, decidi falar sobre o Blazor, o SPA da plataforma .NET.
Não irei me estender muito e irei direto ao ponto, expressando minha opinião como um mortal desenvolvedor de software.
Mas antes de mostrar códigos, preciso fazer algumas observações.
Table of Contents
# Antes do Blazor
Quando iniciei em aplicações web com .NET, trabalhava com o Web Forms, e naquela época o padrão era simplesmente arrastar os controles da barra de ferramentas até a página web (ASPX), abrir a janela de propriedades e fazer as devidas configurações de cada TextBox, DropDownList etc.
Nesse tipo de desenvolvimento nós não nos preocupávamos muito com javascript e não sabíamos totalmente o que acontecia por debaixo dos panos.
O Web Forms fazia todo o trabalho sujo, gerando javascript, HTML e CSS para esses componentes funcionarem nos navegadores.
Com o passar do tempo vieram outras tecnologias, como o ASP.NET MVC, outro padrão de desenvolvimento que separava a camada de apresentação da camada de regras de negócio.
Ao contrário do Web Forms, com o MVC nós já nos preocupávamos um pouco mais com javascript e CSS. Nós organizávamos todo o código javascript usando algum tipo de design pattern, como por exemplo o Revealing Module Pattern, justamente para não ficar uma bagunça como no Web Forms.
Também usávamos algumas bibliotecas para auxiliar a comunicação entre client/server, como jQuery, KnockoutJS e até as próprias libs de AJAX que vinham com o ASP.NET MVC.
Depois da chegada do ASP.NET MVC, vieram os frameworks Single Page Application, entre eles, AngularJs, Angular, React e VueJs.
Com as aplicações SPA, nós ainda nos preocupávamos com javascript, especificamente com a organização, nomenclatura de classes, métodos e arquivos.
Bom, o ponto que quero chegar é: A Microsoft vem agora e anuncia o Blazor, que nada mais é que desenvolver uma aplicação web em C# sem se preocupar com javascript, e deixar o Blazor faça o trabalho sujo para se comunicar com os navegadores.
Eu sei que o Blazor não é apenas isso, mas percebeu em que paradigma estamos entrando? Senta, abaixa, senta, abaixa, finge de morto…
# Blazor, o que eu preciso para começar?
Você quer programar agora usando Blazor? Então se prepara, você terá que instalar o .NET Core 3.0 preview e instalar as extensões do Blazor para Visual Studio 2019 ou Visual Studio Code.
O maior objetivo de usar Blazor é não se preocupar com javascript e programar tudo apenas com C# e Razor Views.
Para quem já trabalha com ASP.NET MVC e Razor Views, não terá nenhuma dificuldade de criar uma aplicação Blazor.
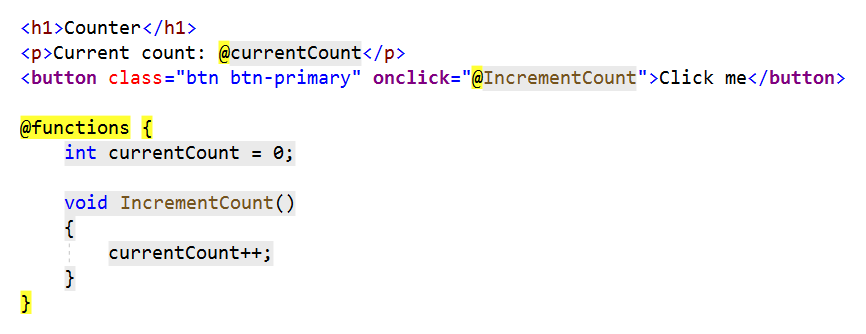
Para iniciar, basta criar uma nova aplicação web .NET Core e escolher template Blazor.
Serão criadas algumas views e componentes de exemplo. Você vai ver que não tem nada demais em usar os recursos dele, pois tudo é C#.
# Blazor, onde está meu Javascript?
Quando sua aplicação web em Blazor é aberta pela primeira vez, DLLs são baixadas pelo navegador, e a partir dali, a aplicação web não vai mais ao servidor fazer nenhum processamento, a não ser trazer dados de alguma API quando solicitado.
Isso aí é o conceito de Single Page Application nos frameworks mais populares, você só troca a palavra Javascript por DLL.
Mas como o navegador entende e executa C#?
Ele instala o .NET na máquina quando baixa essas DLLs?
O navegador tem uma extensão para poder ler as DLLs do .NET?
E o meu jQuery?
Calma…
O Blazor roda no navegador a partir de outro cara chamado WebAssembly. Trata-se de uma “funcionalidade” suportada pelos navegadores mais modernos (desktop e mobile), que rodam código binário, formato muito próximo a linguagem de máquina, por isso o torna mais rápido quanto o próprio javascript.
Então, as DLLs que são baixadas pelos navegadores são anteriormente compiladas no formato binário WebAssembly e não C# em si.
Obviamente, você deve programar os componentes em Blazor de frontend, ou seja, não devem conter regras de negócio. Para isso servem as API REST hein!
Mas mesmo assim, se você precisar que sua aplicação Blazor vá ao servidor fazer alguma execução de componentes ou novo processamento, o Blazor usa o SignalR para fazer essa interação. Espetacular!
Nem vou prosseguir neste assunto, mas com Blazor ainda é possível ter algum tipo de interoperabilidade com Javascript puro, por exemplo acessar as libs jQuery pelo C#.
1 | var text = await JsRuntime.InvokeAsync<string>("ConvertArray", QuoteArray); |
ConvertArray é uma função javascript que espera um array. Gambiarra? Não sei, vamos aguardar evoluírem essa parte.
# .NET e C# em todo lugar
Se não bastasse a plataforma .NET ser gigantesca, possibilitando desenvolvimento de software em diferentes tipos de aplicações, como o Xamarin Forms, desenvolvimento mobile em C# que roda em iOS e Android. Agora temos o Blazor, que para quem abominava usar Javascript, já pode começar a perder essa fobia. É C# em todos os lugares.
# Mas e o Angular, VueJS e React?
Pode esperar que esses caras não vão ficar para trás e vão lançar alguma coisa usando WebAssembly e aí o bicho vai pegar.
Se eu fosse apostar, em um futuro próximo escreveremos tudo em typescript em tempo de desenvolvimento e ao invés de fazer transpile para javascript, será realizado geração das DLLs no formato binário do WebAssembly.
# Blazor: passado, presente e futuro.
Esquece o passado, quem vive de passado é torcedor santista… rsss, brincadeira hein.
O fato é que o Blazor agora já é realidade, passando de um experimento para uma versão preview.
O futuro, somente os bidus sabem…, mas podemos apostar que o Blazor só crescerá com aquisição da própria comunidade .NET e obviamente, investimento da Microsoft em funcionalidades, documentação e divulgação.
Obviamente não estou profetizando o fim da linguagem javascript, mas do ponto de vista de um desenvolvedor .NET, seria o começo do fim do javascript? Ou seja, não precisarão mais programar em javascript?
Talvez seja uma grande oportunidade para aqueles que queriam desenvolver aplicações web e tinham que aprender C# como backend e algum outro framework frontend javascript.
Agora não precisam mais!
Bom é isso? Por favor comente e compartilhe!
Obrigado e até a próxima.
Referências:
github.com/aspnet/AspNetCore | medium.com/alexandre-malavasi | macoratti | eduardopires.net.br | dotnet.microsoft.com | docs.microsoft.com/pt-br/aspnet | https://webassembly.org/ | malloc.fi | softwareengineeringdaily.com