Para uma aplicação Angular, configurar um pipeline de build no Azure DevOps pode parecer fora de moda, mas não quando você ama automatizar tudo pela frente

Além da diversão de criar artigos e ajudar a comunidade de desenvolvedores, meu blog é quase uma documentação pública de processos e código fonte.
Se eu preciso de alguma coisa, primeiro vou até meu blog e depois vou em outros sites.
A documentação de hoje (ou melhor artigo rss) é sobre configurar um pipeline de build para uma aplicação Angular no Azure DevOps da Microsoft.
Table of Contents
# Código fonte Angular
O foco aqui não é o código da aplicação Angular, e sim o build no Azure DevOps.
Antes de mais nada, queria agradecer ao Lucas Juliano por criar esse fonte que será usado como base para configurar o pipeline de build.
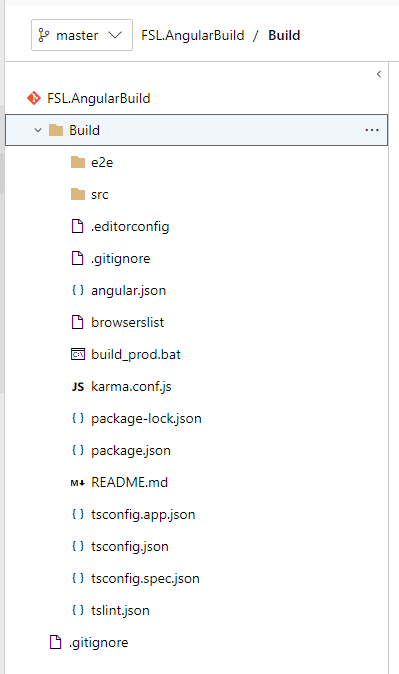
O código fonte ficou assim e está disponível no github para download:
Quando desenvolvemos uma aplicação Angular, utilizamos o TypeScript para isso, e conforme vamos salvando os arquivos, automaticamente o TypeScript é convertido em Javascript.
Se a aplicação tiver muitos componentes, cada um deles é gerado um arquivo Javascript, e isso não estou falando dos arquivos de rotas, módulos, diretivas e outros arquivos TypeScript.
A ideia é quando a aplicação estiver em produção, todos esses componentes gerados em Javascript, estejam em um arquivo só (ou um arquivo por módulo), e totalmente minificados.
Existem vários processos hoje em dia para fazer a concatenação e minificação de arquivos Javascript. Se você é um desenvolvedor ASP.NET, deve conhecer o Bundles, que faz justamente isso.
Além de minificar os arquivos Javascript, esse processo também será realizado para os arquivos CSS e HTML!
# O Build no Azure DevOps
Eu abandonei a palavra Tutorial para esse artigo sobre o build de Angular, mas escrevi alguns a respeito do Azure DevOps e seus pipelines de automação, são eles:
Tutorial: Controle seu Código Fonte de Graça com GIT e Azure DevOps
Tutorial: Criando um Pacote NuGet e Publicando no Azure DevOps
Tutorial: Continuous Integration de Pacote NuGet no Azure DevOps
Quando recebi o código fonte do Lucas Juliano, criei um projeto FSL.AngularBuid no Azure DevOps usando GIT.
Configurei o build Angular diretamente na branch master, porém, o correto é criar uma branch específica para isso e usar o Pull Request para fazer entrega.
No artigo Tutorial: Continuous Integration de Pacote NuGet no Azure DevOps demonstro como fazer isso.
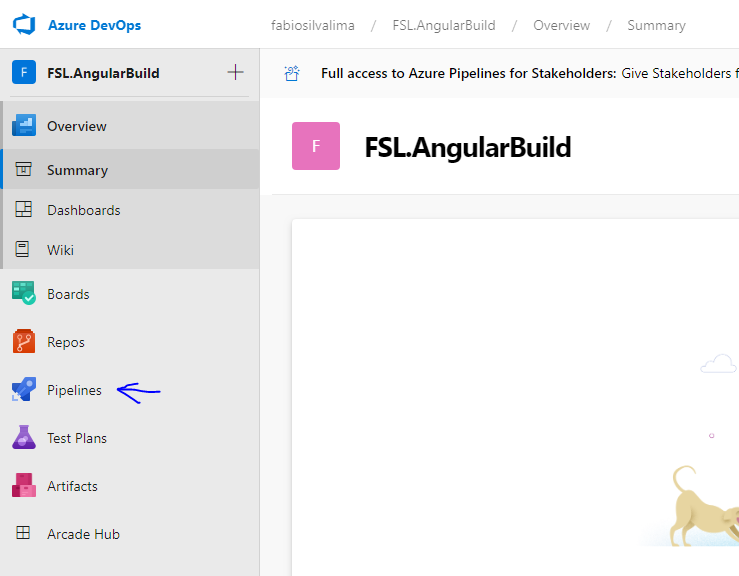
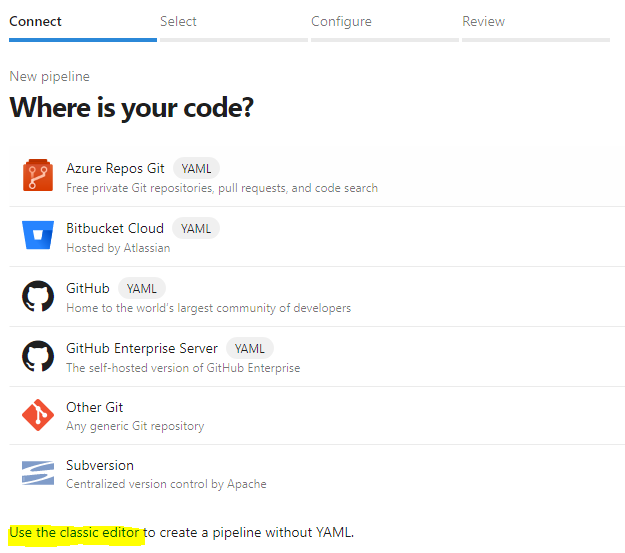
No menu Pipelines / Build, clique no botão New pipeline:
Clique em Use the classic editor:
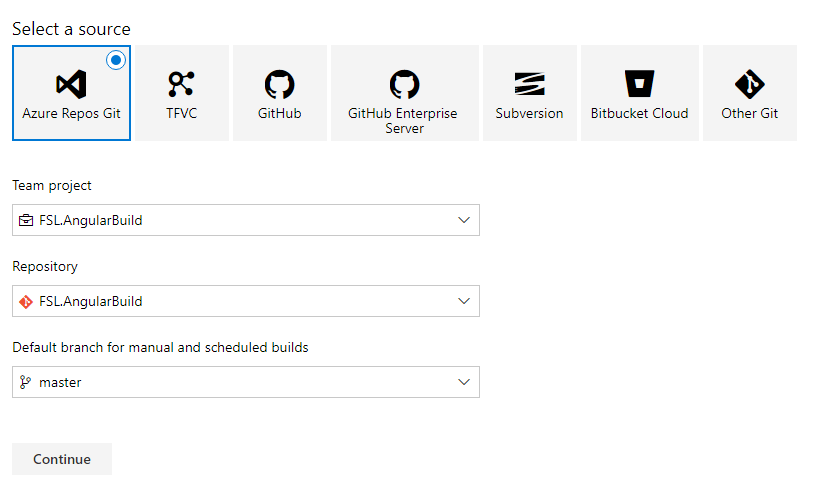
Escolha Azure Repos Git e clique em Continue:
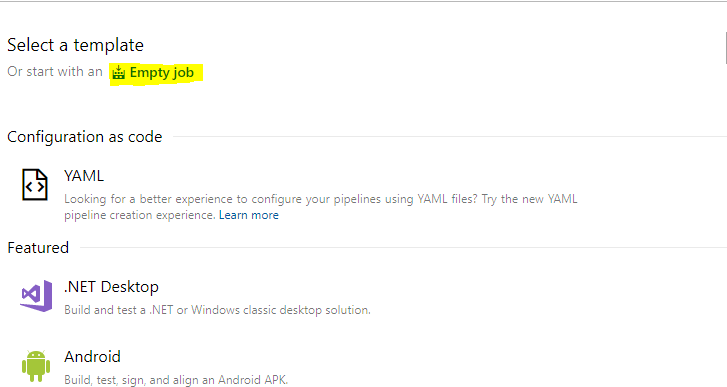
Selecione o template Empty job:
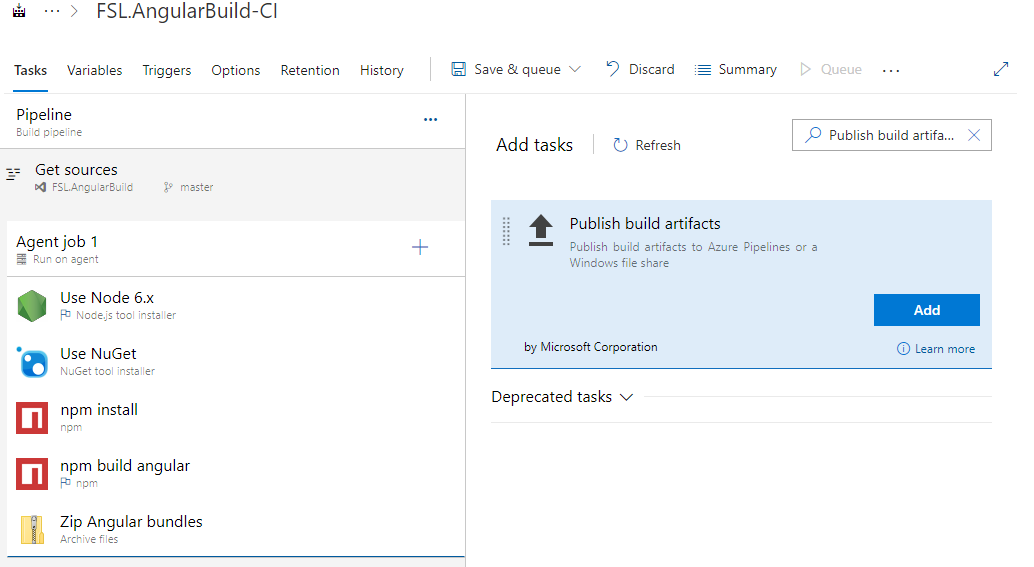
Na tela do build, é onde adicionaremos todas as tarefas para fazer a compiliação da aplicação Angular.
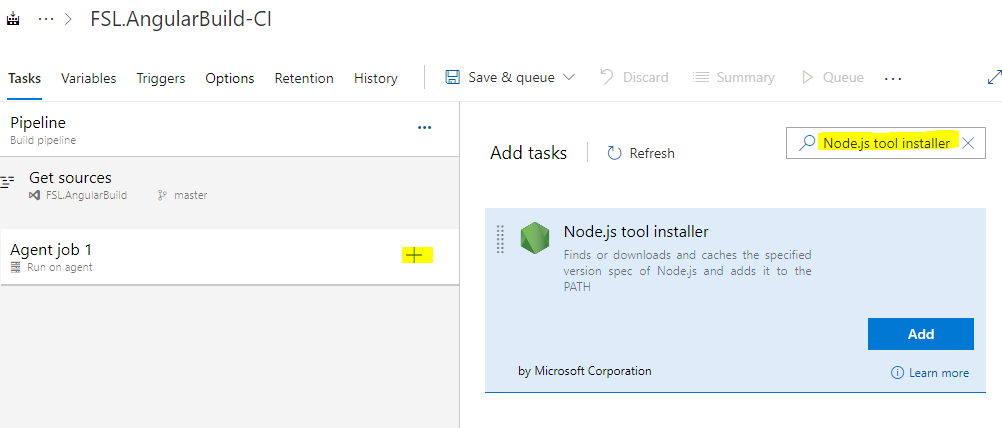
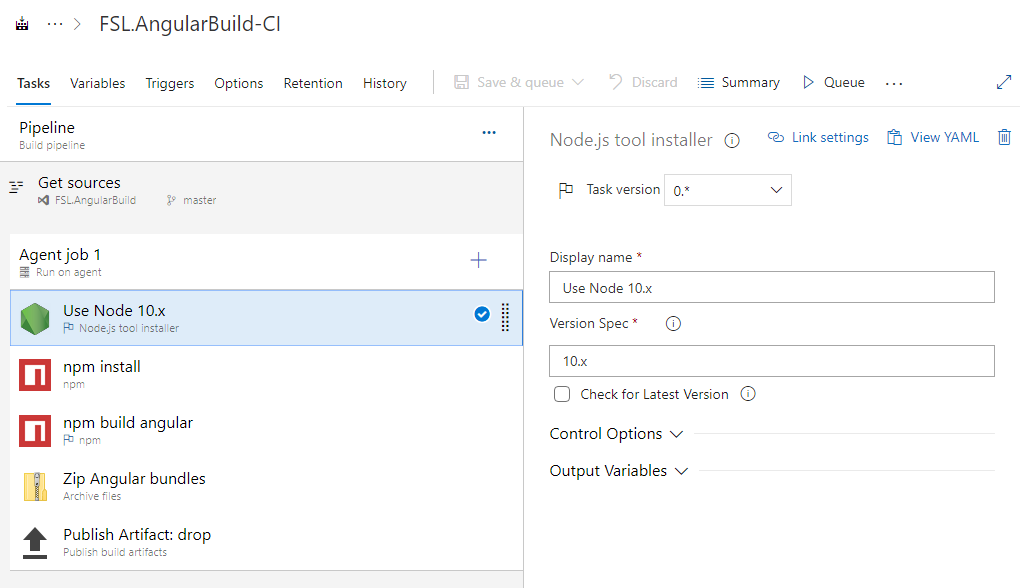
Em Agent job 1, clique no botão +, na busca digite Node.js tool installer e clique no botão Add:
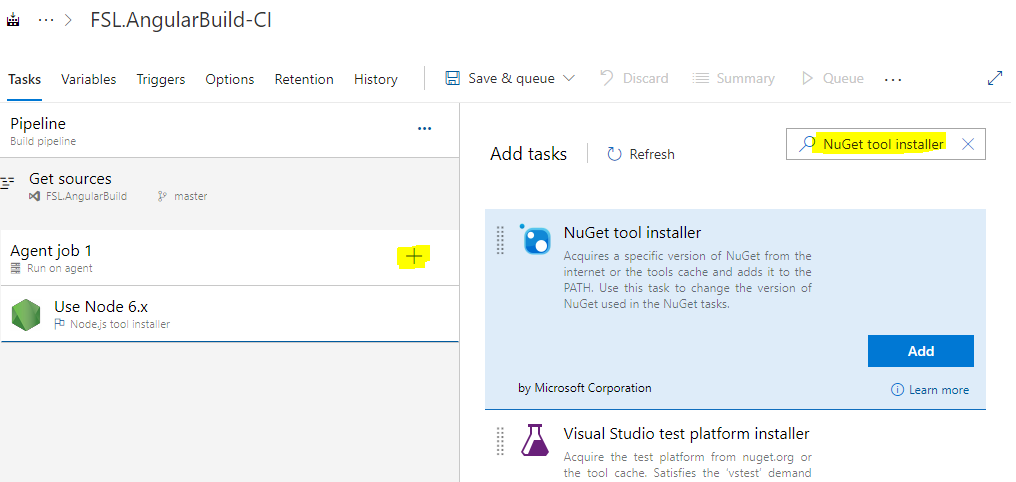
Faça o mesmo só que procure por Nuget tool installer:
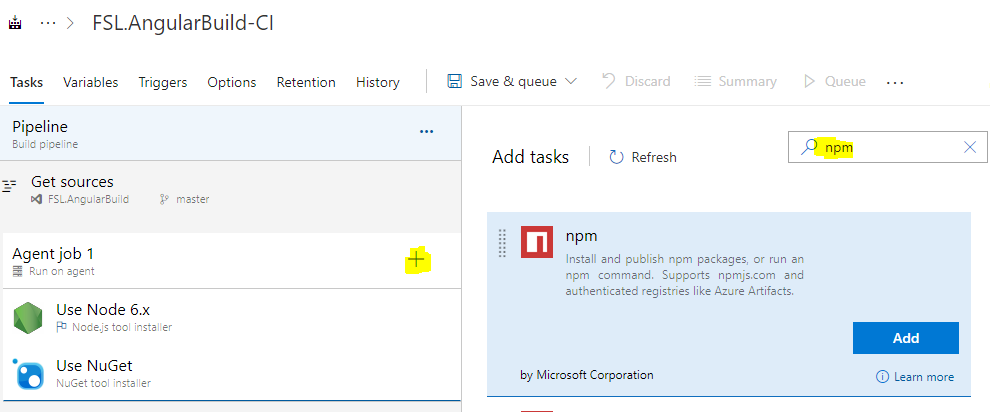
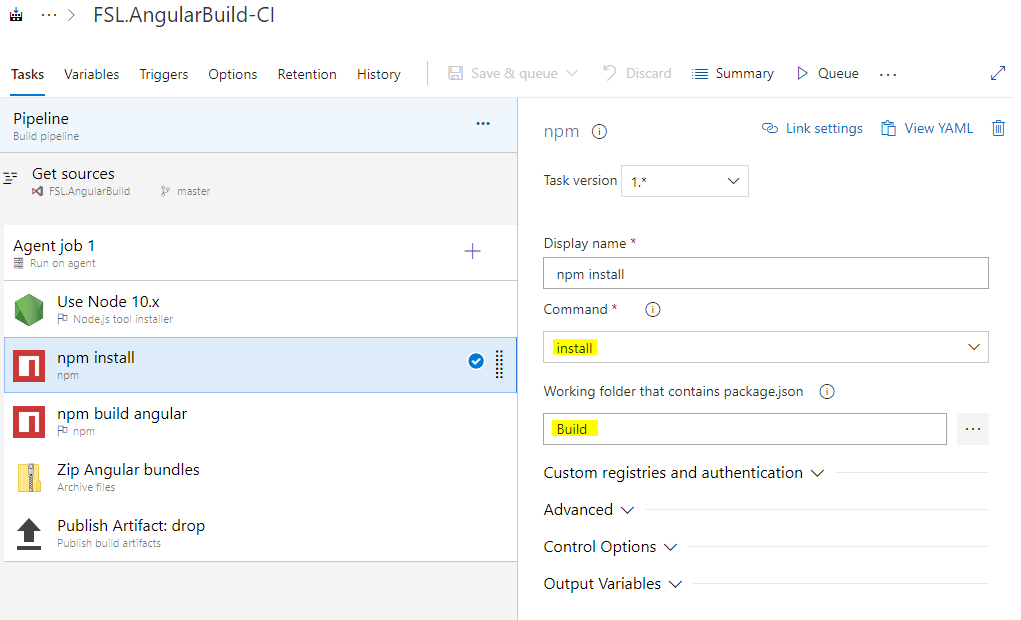
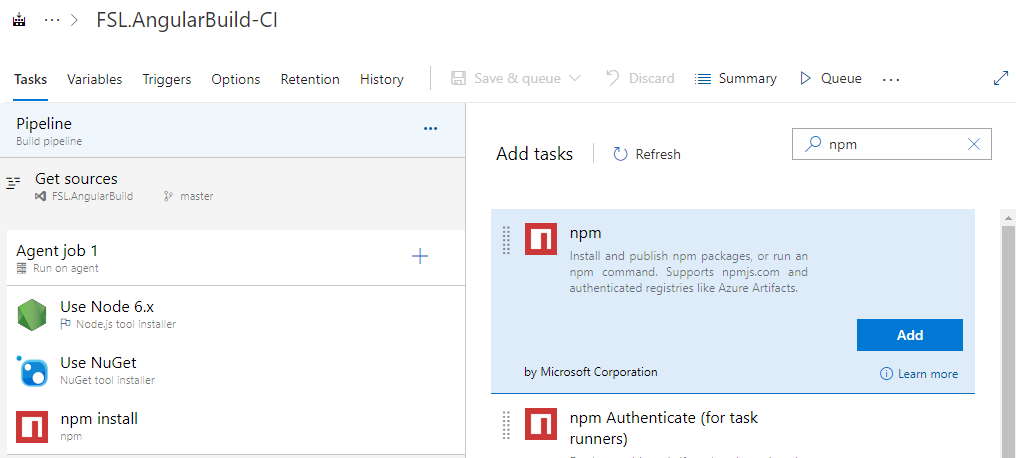
Agora procure por npm para o comando npm install:
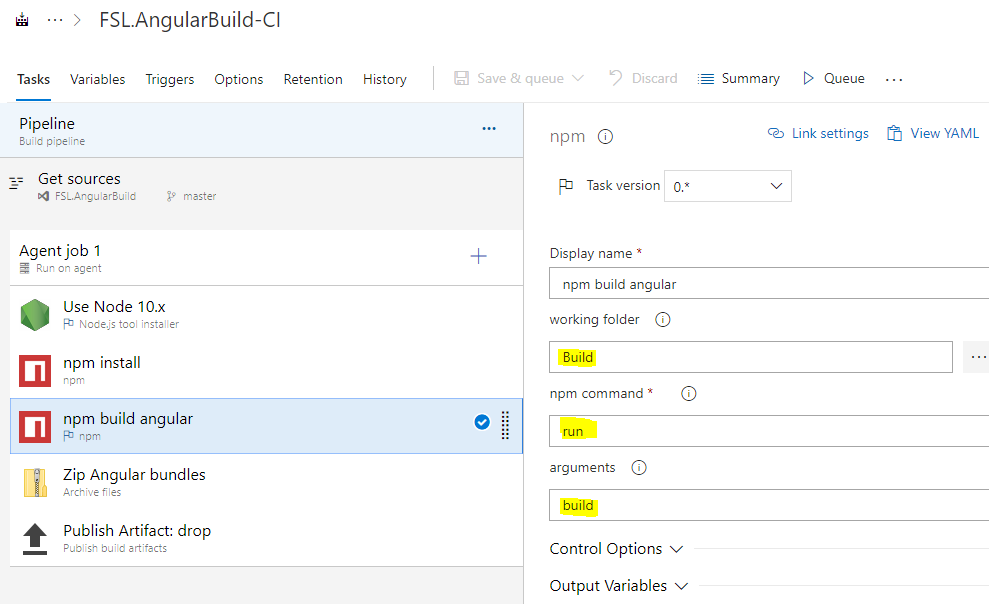
Em seguida adicione mais uma npm para o comando npm build angular:
O comando RUN BUILD, quer dizer BUILD é o nome de uma task dentro do arquivo package.JSON.
1 | ng build --prod --build-optimizer --named-chunks=true --output-path=bundles --deploy-url=bundles/ |
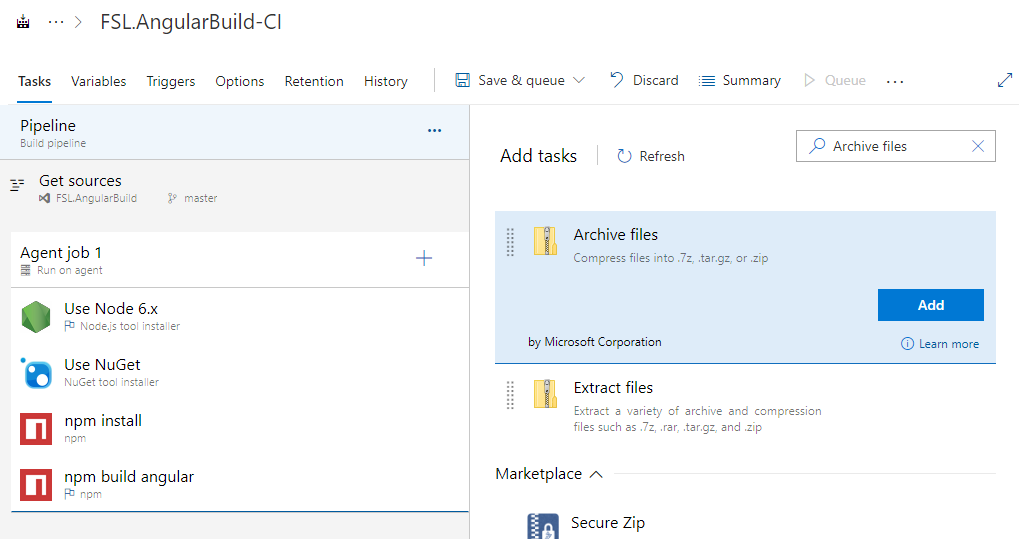
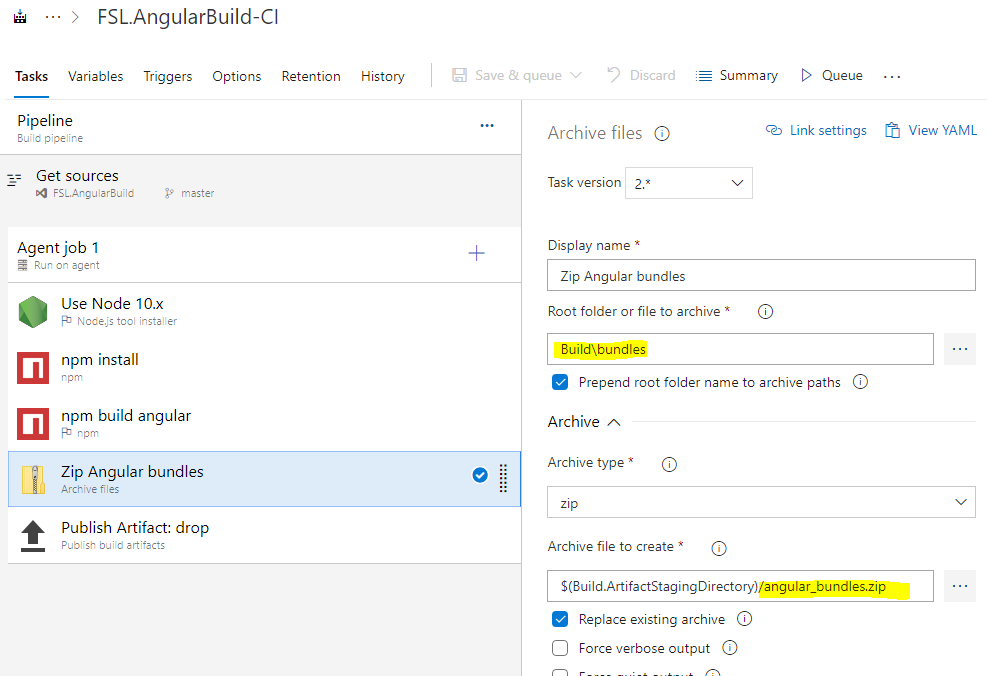
Adicione agora a tarefa Archive files para compactar os arquivos que serão minificados:
Por fim, adiciona a tarefa Publish build artifacts, que guardará os arquivos minificados para serem publicados:
Depois basta clicar no botão superior Save and Queue para fazer uma nova compilação.
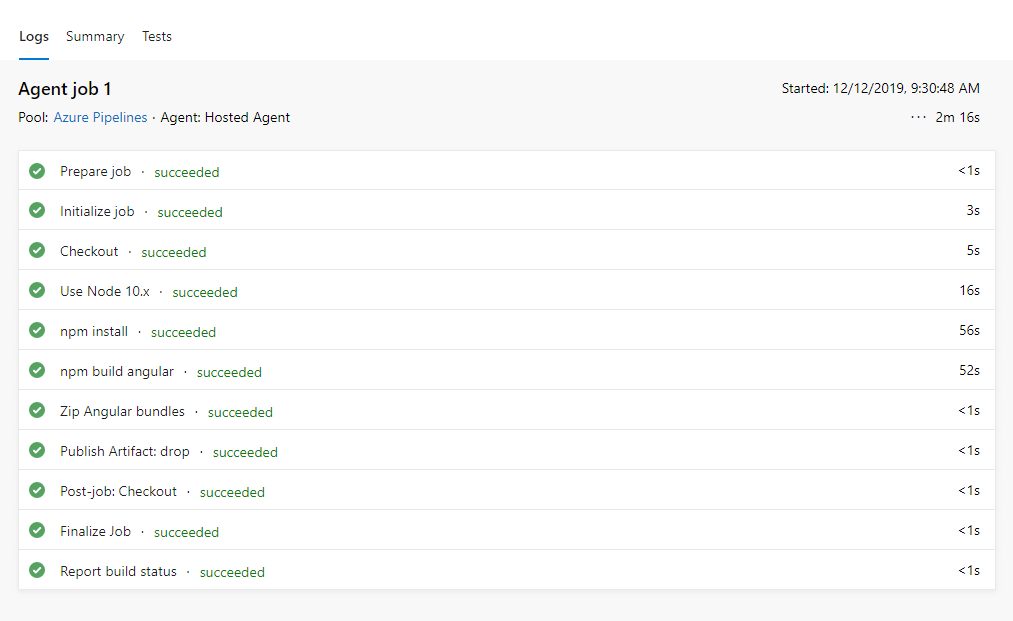
Ao final, todas as tarefas aparecerão concluídas assim:
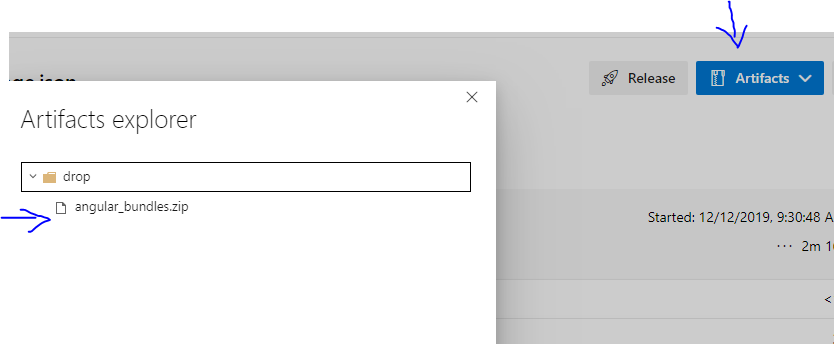
E no menu superior Artifacts, é possível baixar o arquivo angular_bunbles.zip, resultado do build com os arquivos minificados.
# Continuous Integration
Para fazer a automação do build, ou seja, iniciar o build toda vez que uma determinada branch for atualizada, basta fazer a seguinte configuração:
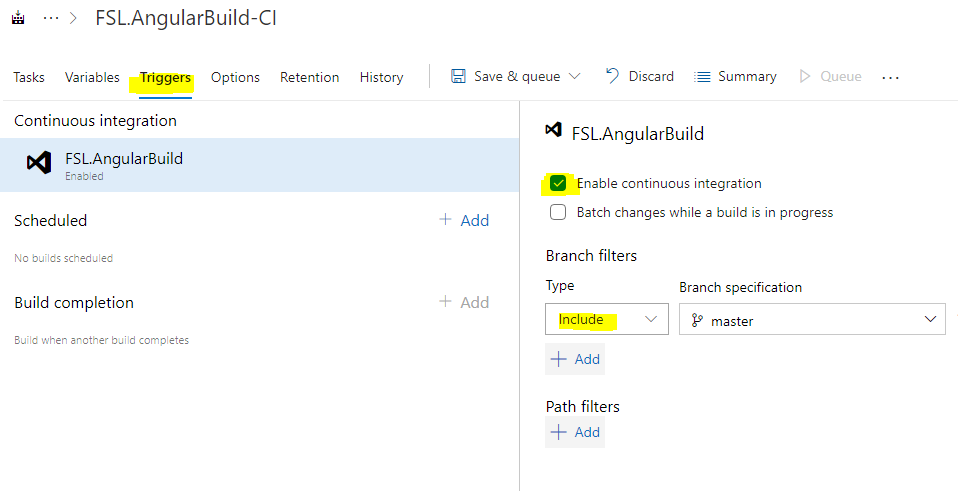
Em Triggers, habilite a opção Enable continous integration e escolha a branch correspondente.
Nesse caso, esse build Angular será iniciado quando a branch master for atualizada.
# Considerações finais
Esse nosso processo de build Angular está sendo utilizado à dois anos e o único erro que encontramos foi na mudança da versão do NodeJS.
Antigamente não tinhamos a task que forçava a versão do NodeJS, então, algo mudou no Azure DevOps fazendo com que nossos builds parassem de funcionar, por isso a necessidade de forçar uma determinada versão.
E aí, você tem um build Angular diferente desse?
Compartilha aí com a gente!
Obrigado e até a próxima
| Faça download completo do código fonte no github. |