Neste artigo eu vou compartilhar com vocês algumas ferramentas de produtividade gratuitas que eu uso como desenvolvedor web.
Table of Contents
#1 – Fiddler
Web Debugging Proxy
http://www.telerik.com/fiddler
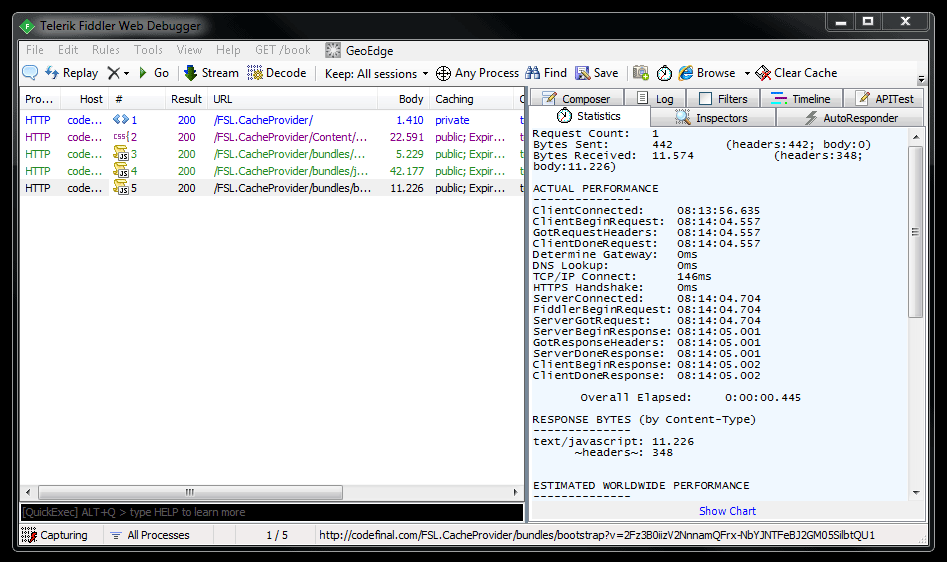
Fiddler se tornou muito popular em desenvolvimento web porque ele é um simples programa que permite a nós monitorar todas as requisições (request) e respostas (respostas) HTTP para todos os programas.
Deixe o Fiddler aberto e navegue através de alguns sites. Voce vai ver um monte de informações, como tamanho das requisições, domínios, erros, e outras coisas.
Você também pode mudar o tipo de visualização para Raw, Header, Web View ou mudar o formato dos responses para JSON e XML.
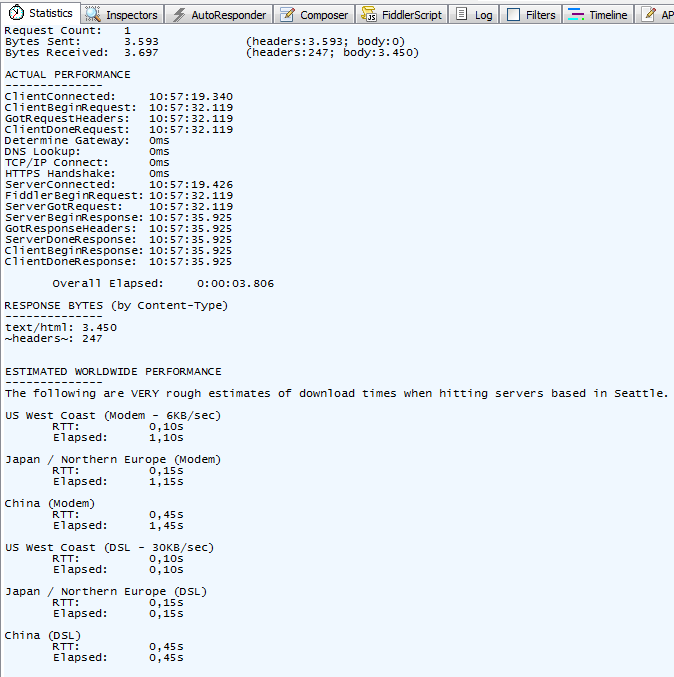
É muito fácil usar e ele tem informações importantes sobre as requisições, como cookies, cache e autenticação. Eu acho que o melhor recurso no Fidller é que você pode ver as estatísticas na “tab”, você pode selecionar uma ou mais requisições para checar o tamanho e o tempo restante, e comparar com os servidores pelo mundo.
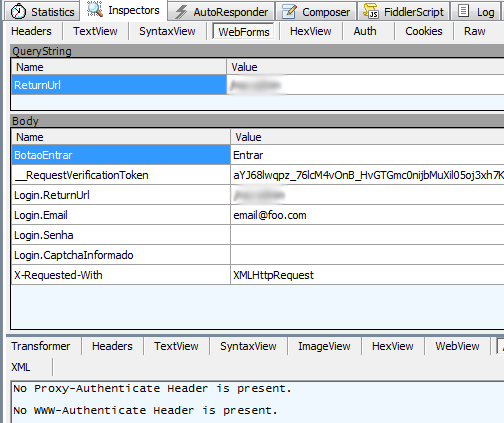
Você também pode executar manualmente uma requisição GET ou POST, dentro do Web Proxy. Outro recurso que eu amo é visualizar todas as informações dos dados submetidos ao servidor web na visão de Web Forms mostrando cada campo do formulário. Para isso basta selecionar a requisição POST e clicar na tab Web Forms.
Com o Fiddler você também pode parar uma requisição, manipular todos os dados nos cabeçalhos e formulários antes de chegar ao servidor, então você pode testar a segurança do seu servidor.
Hoje Fiddler ” é mantido pela Telerik ” e juntou-se com a Progress Company que é uma grande companhia com soluções para integrações empresariais, interoperabilidade de dados e desenvolvimento de aplicações.
#2 – Postman
Test, Document & Monitor APIs
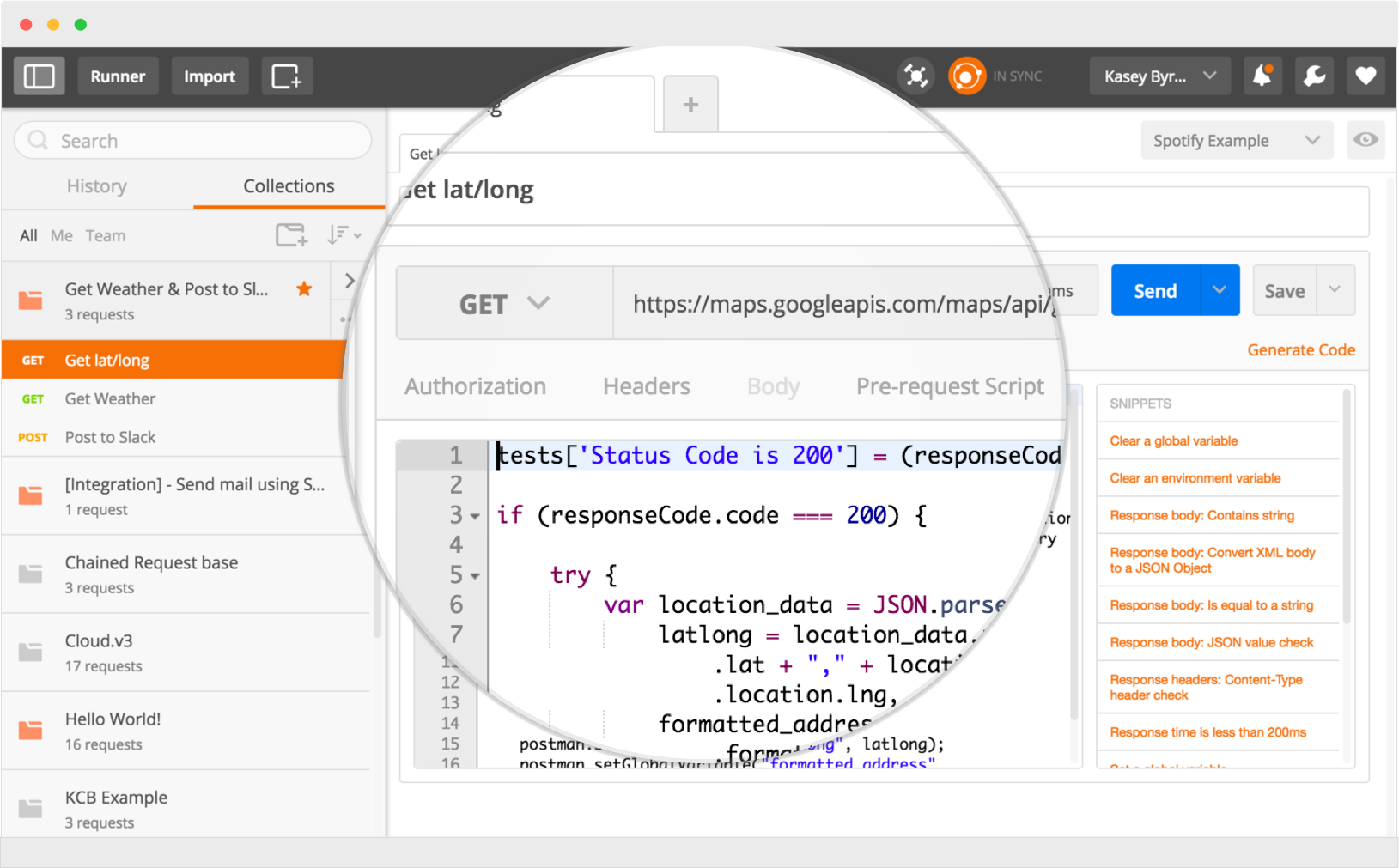
Postman é a aplicação mais bonita, rápida, completa e profissional para fins de testes de API que eu já vi. É uma das melhores ferramentas de produtividade para desenvolvedores web.
Eu uso este aplicativo toda vez que eu preciso testar minha “API Restful” por causa da simplicidade, usabilidade e recursos. Posso fazer o download usando o site do Postman ou uma extensão do Chrome Webstore para Windows, MAC, Linux com navegador Chrome.
A primeira e mais obvia coisa que voce pode fazer é enviar uma requisição GET para uma API. Somente preencha o campo endereço e clique no botão enviar para mostrar todos os resultados dos dados e informações sobre a requisição.
Eu prefiro usar o Postman para testar minhas API ao invés do Fiddler porque ele salva todas minhas requisições e as mostra na tab de histórico localizado a esquerda da janela. Voce também pode configurar um ambiente para cada API.
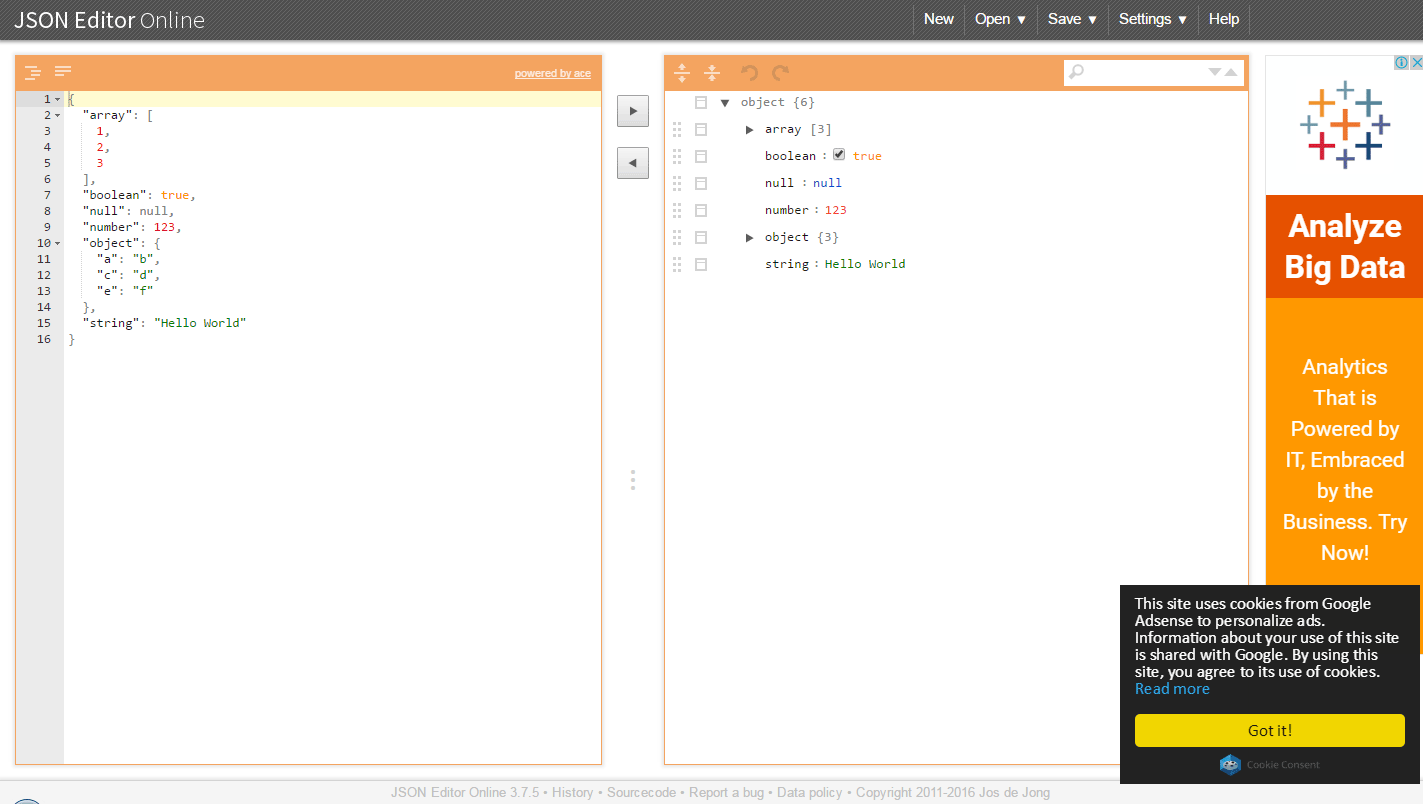
#3 – JSON Editor
Editor and JSON Ident
Algumas vezes, você precisa identar ou formatar seus dados JSON para ser mais legível e isso é o que o Editor JSON faz. Você pode usá-lo em seu próprio website ou apenas fazer o download da extensão do Chrome na Chrome Web Store.
Eu sugiro que faça o download da Extensão do Chrome porque você pode formatar os seus arquivos JSON quando está offline. Com o JSON Editor você também pode editar seus arquivos JSON adicionando ou excluindo um nó e muito mais.
Ele usa uma interface amigável para editar dados JSON mostrando diferentes tipos de dados em cores diferentes. Você facilmente reordena os nós, altera o tipo, duplica e encontra um nó.
Existem dois lados principais, à esquerda seus dados JSON em formato raw. Basta colar os dados JSON para ver todos os JSON formatado e identado no lado direito. JSON Editor é bem documentado.
Finalmente, JSON Editor é mantido por Ace, um editor de código de alto desempenho para a web.
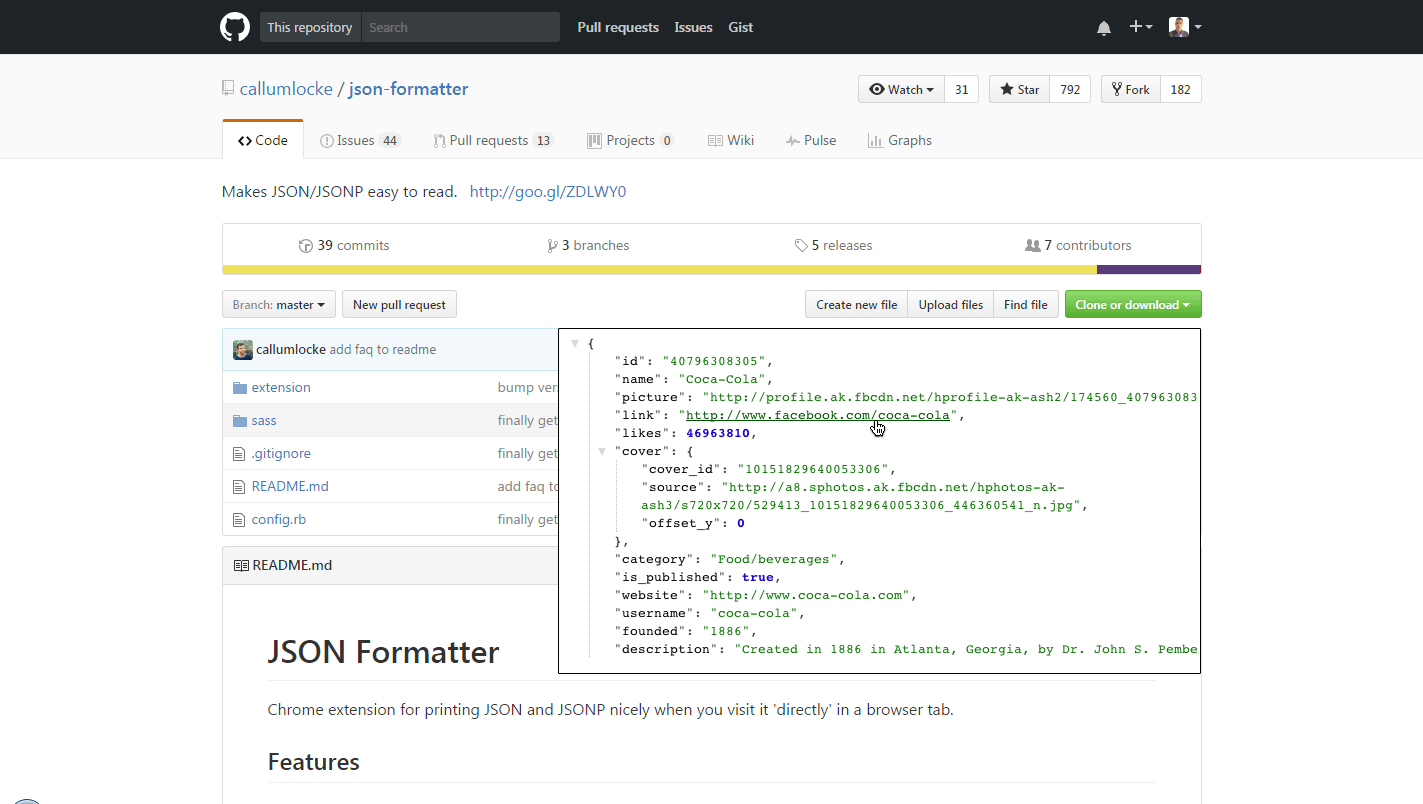
#4 – JSON Formatter
Format and Beautify JSON data
https://github.com/callumlocke/json-formatter
Se você quiser algo mais simples de formatar e identar dados JSON rapidamente você pode baixar essa excelente extensão do Chrome na Chrome Web Store.
Formate e idente sua API no navegador Chrome com o JSON Formatter. Digite qualquer API e veja o resultado JSON formatado, identado e colorido.
Outro recurso é interessante, todos os links são transformados em hiperlinks, os números são coloridos em azul e você pode alternar dentro/fora de todos os nós.
A extensão JSON Formatter é mantida pelo desenvolvedor do Financial Times, Callum Locke.
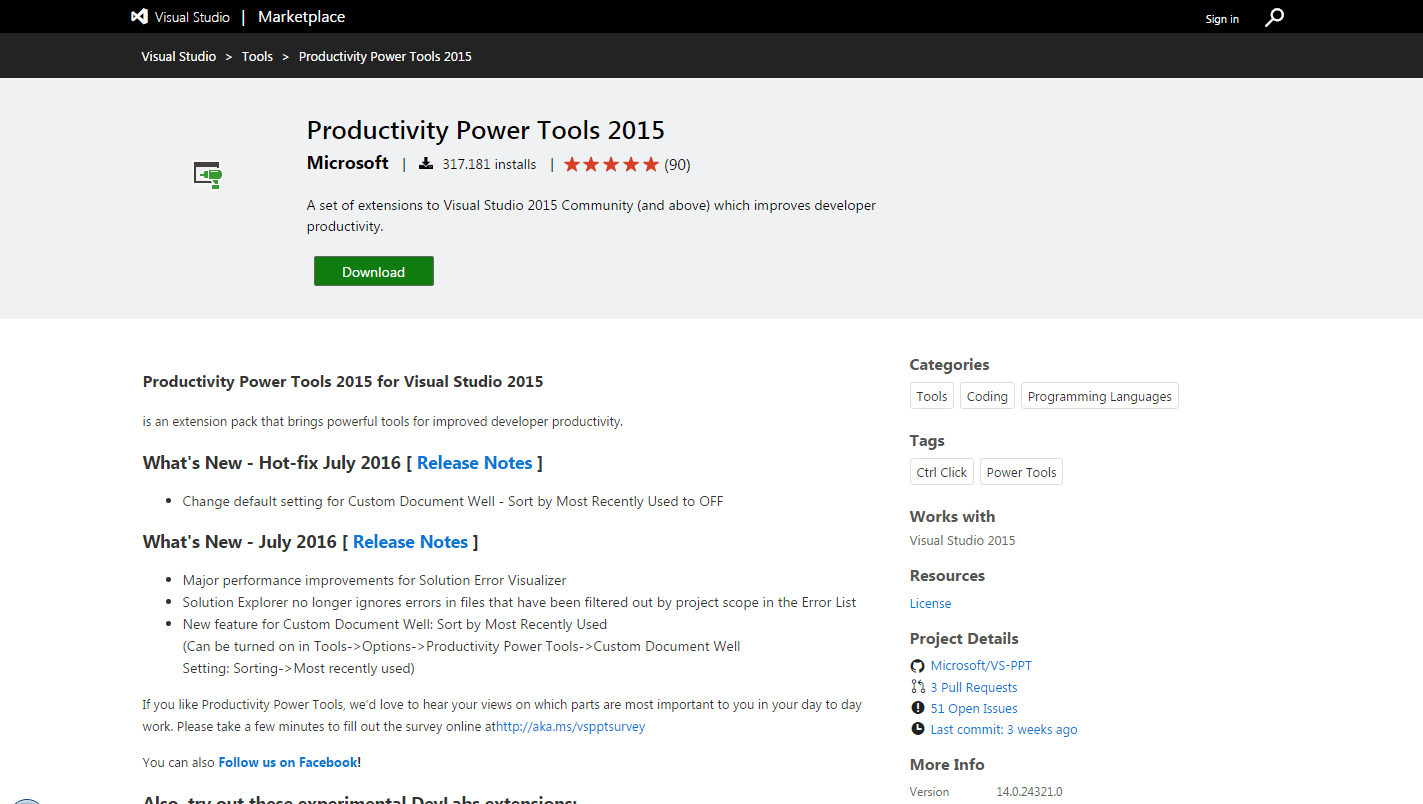
#5 – Visual Studio Productivity Power Tools
Tools to improve developer productivity
https://marketplace.visualstudio.com
Power Tools é um pacote de extensão do Visual Studio que traz ferramentas poderosas para melhorar a produtividade do desenvolvedor. Existem muitos recursos que precisariam de um artigo específico para ele.
Baixe essa extensão no Visual Studio Marketplace e basta instalar em seu “Visual Studio” para ver sobre o que eu estou falando.
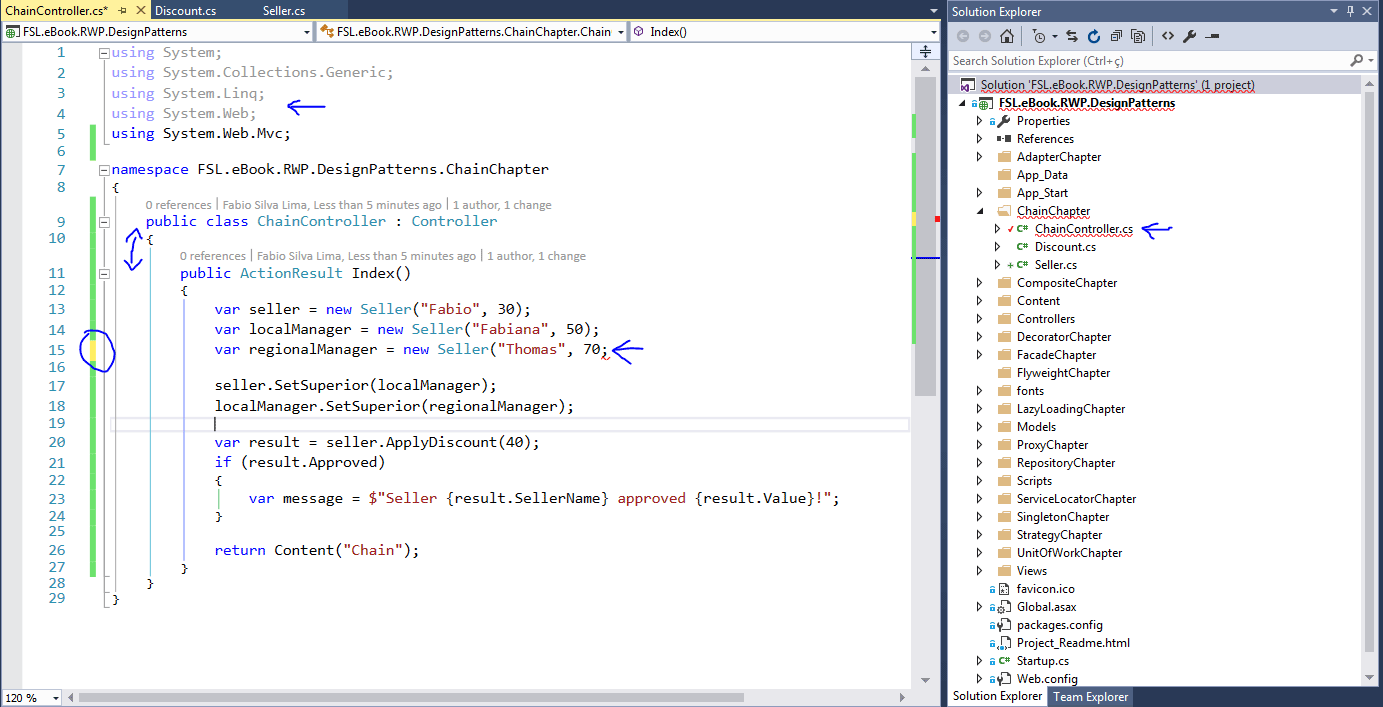
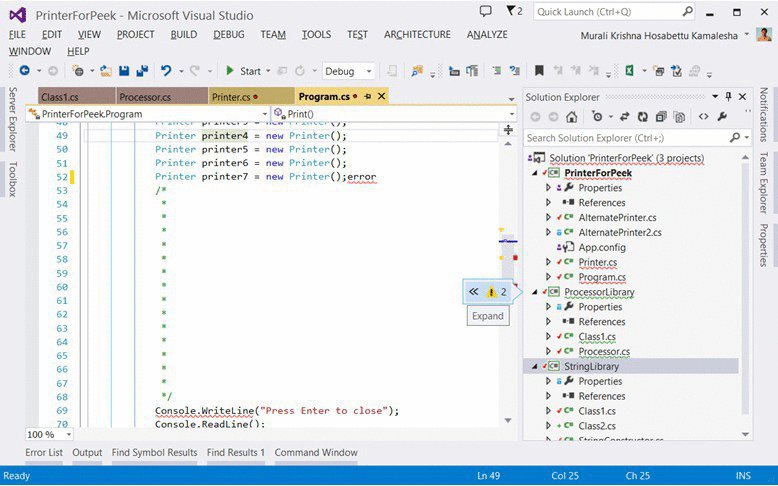
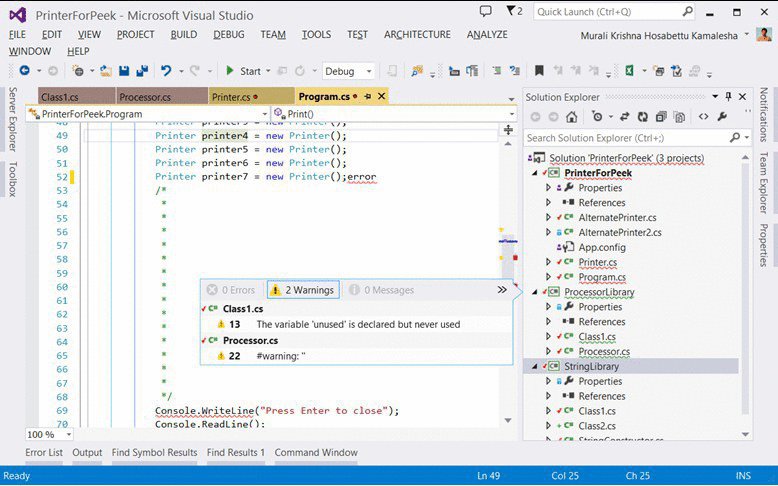
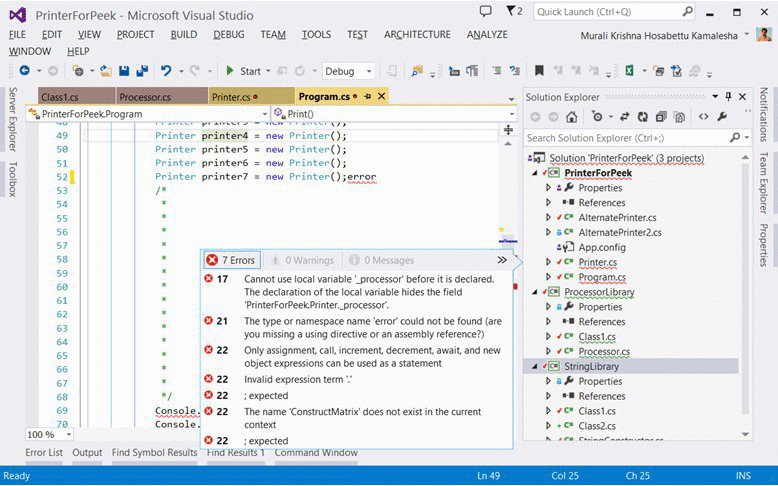
Power Tools eleva o nível de alerta de erros para um novo nível, mostrando para nos qual arquivo tem um problema em seus projetos e dependências.
É incrível! Todos os blocos de código vêm com marcadores próximos a barras de rolagem para que você possa verificar quais blocos de código são alterados, quais são os novos, onde os erros são e muito mais.
Todos os documentos abertos são marcados com uma marca vermelha indicando um problema para que você possa corrigir rapidamente o erro.
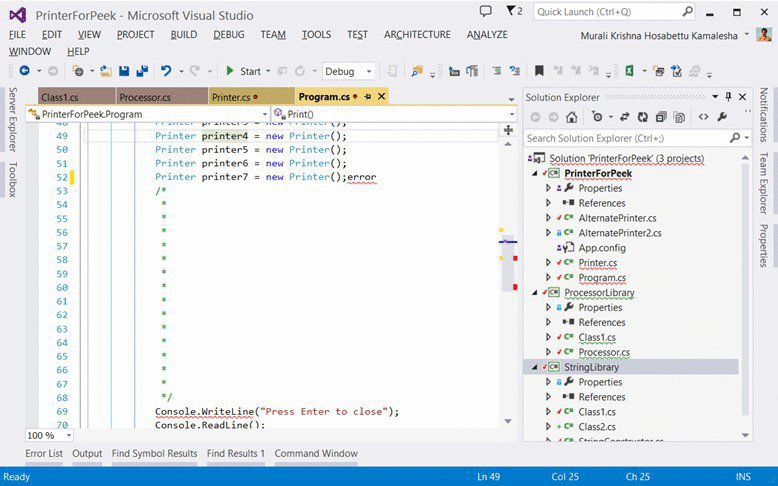
Mais uma coisa interessante a dizer sobre Power Tools é a identação no editor de código. Ele coloca a cor de todas as identações para que você possa facilmente ver onde um bloco de código começa e termina.
Outra funcionalidade legal é a possibilidade de copiar o código a partir do editor de texto do Visual Studio e quando colar o texto ele já vem formatado!
Productivity Power Tools é mantido pela própria Microsofte tem mais de 300.000 instalações. Eu tenho usado essa extensão a alguns anos e não tive nenhum problema.
#6 – StackEdit
Markdown Editor
StackEdit não é específico para desenvolvedores web, mas todos os desenvolvedores ou editores que desejam estilizar um documento com preenchimento de comandos. Eu uso essa extensão do Chrome para criar meus arquivos “readme.me” para o meu repositório github.
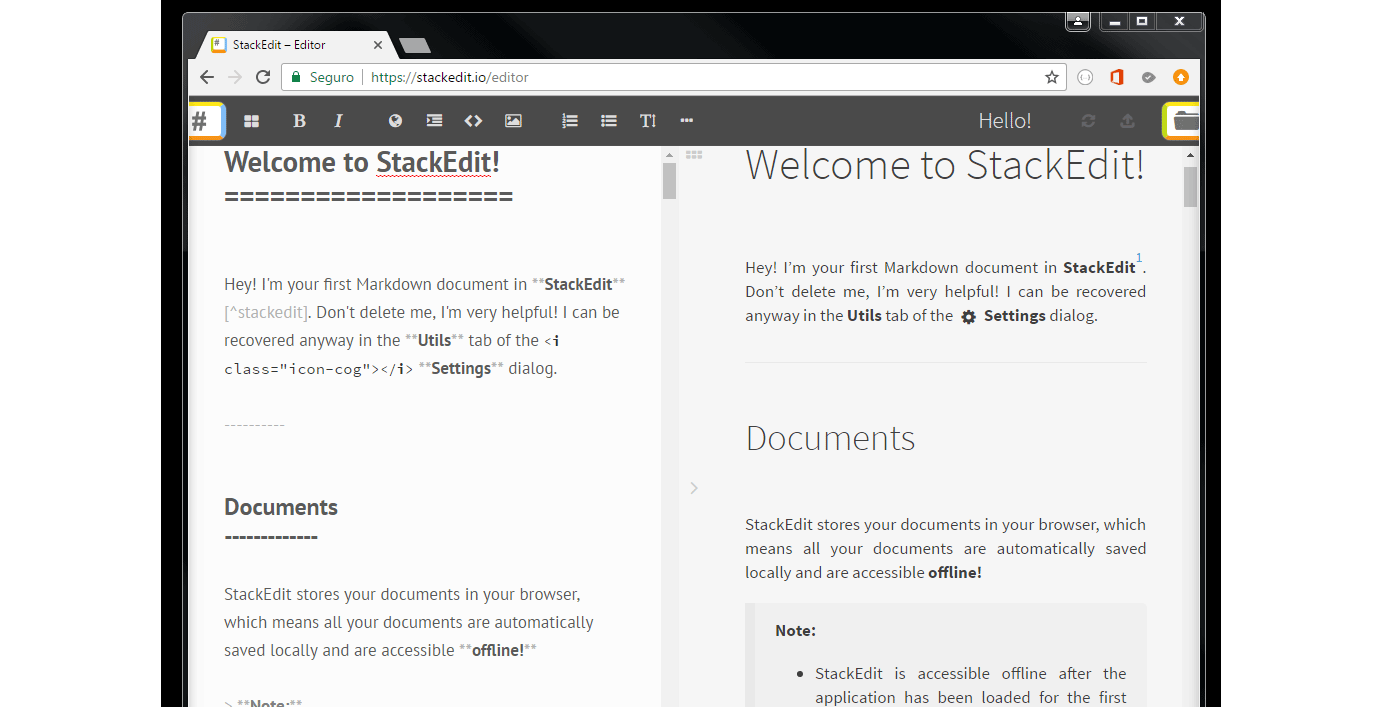
StackEdit usa Markdown que é uma linguagem de marcação leve com sintaxe de formatação de texto sem formatação. Você pode formatar rapidamente um texto usando comandos simples.
Usando StackEdit você pode salvar todos os arquivos Markdown e editá-los usando botões como qualquer outro editor html. Basta selecionar uma palavra ou frase e formatá-la com negrito, itálico, ajustar o parágrafo, inserir imagens e muito mais.
O editor StackEdit leva o Markdown a um outro nível pois possui uma interface amigável para editar o texto possibilitando a pré-visualização imediata das mudanças que vão sendo feitas.
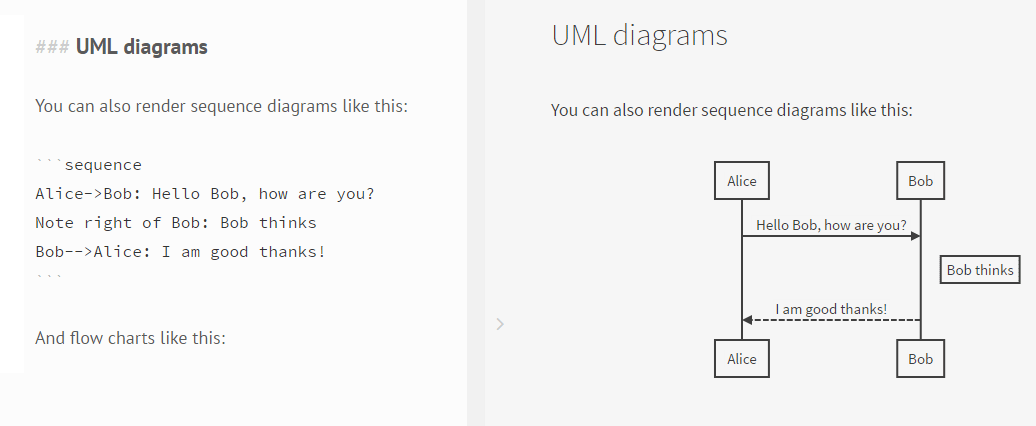
Existem muitas formatações para usar com markdown e uma delas é a possibilidade de gerar diagramas UML.
Usando StackEdit você consegue salvar todos os arquivos markdown e editá-los da mesma forma que faz no Word por exemplo. Selecione uma parte de texto e formate com negrito, itálico, ajuste parágrafos, insira imagens e muito mais.
Uma grande característica é a possibilidade de converter html para markdown e importar um documento markdown de uma URL externa. StackEdit é mantido por MonetizeJs.
#7 – VS Color Output
Colorize output in Visual Studio
http://mike-ward.net/vscoloroutput/
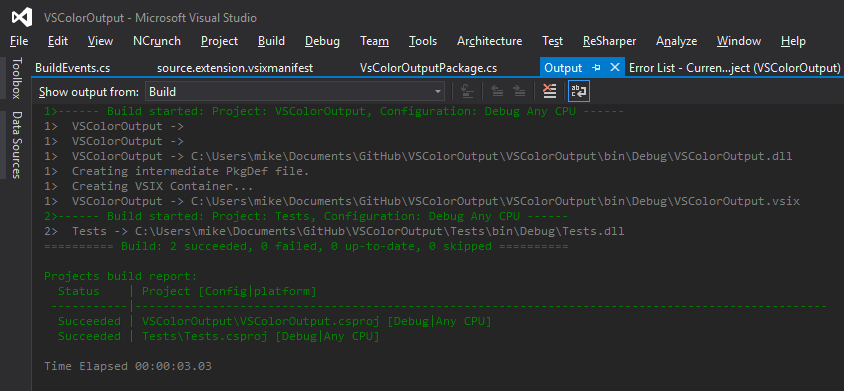
VS Color Output colore o texto na janela de saída do Visual Studio com base em regras de expressão regular. As cores padrão são vermelho para erros, amarelo para aviso e bem sucedido em verde.
Basta fazer o download da extensão no Visual Studio Market Place, instalá-lo e é isso. Uma coisa interessante na extensão de saída em cores do VS é que você pode personalizar as regras que quiser.
Uma coisa legal sobre essa extensão é que você pode ver rapidamente o que está acontecendo porque todo o texto é destacado e você pode parar a compilação ou parar de depurar antes que termine.
A janela de resultados de pesquisa do Visual Studio também é colorida e uma última coisa importante, VS Color Output é open source e é mantido por Mark Ward.
#8 – File Nesting
Nest files based on file name in Visual Studio
https://marketplace.visualstudio.com
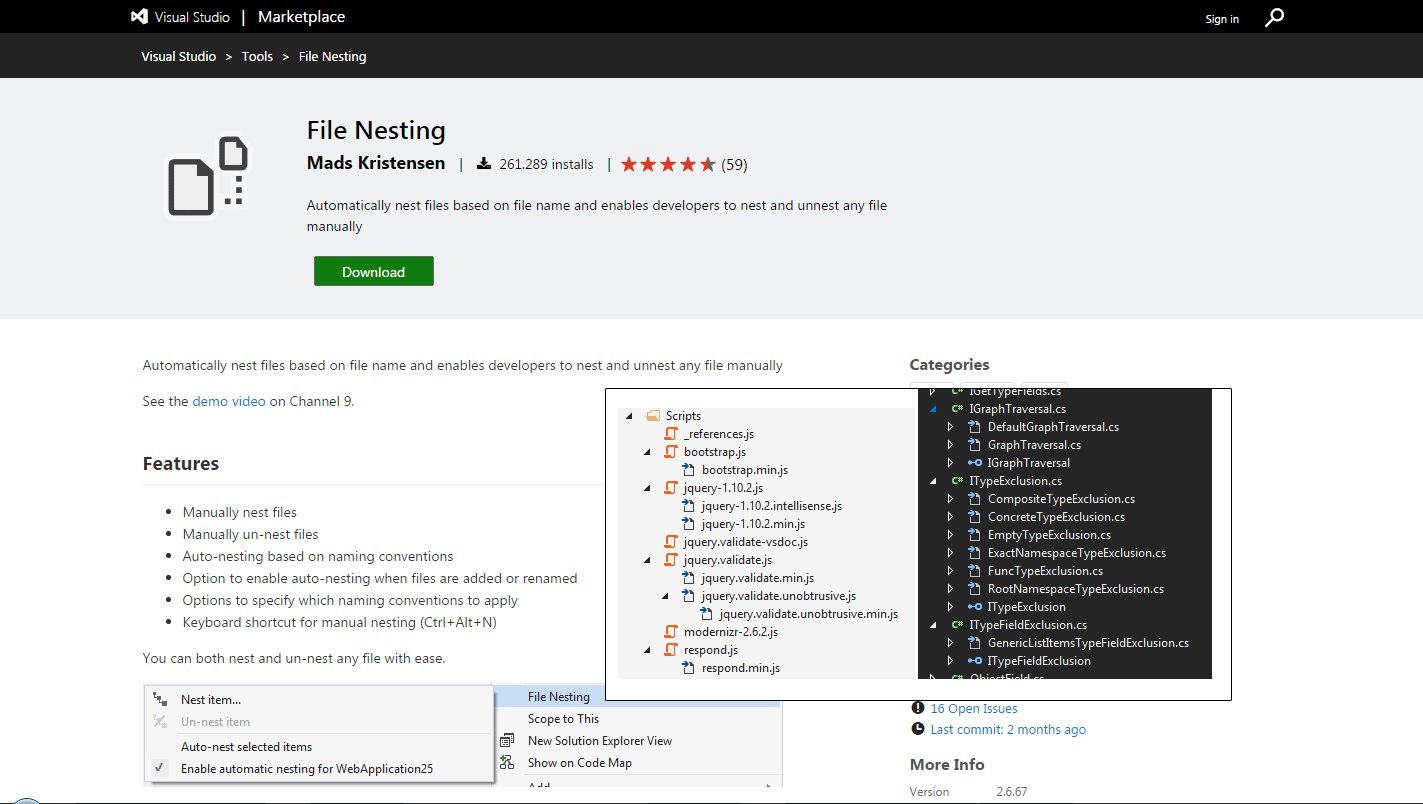
File Nesting é um ótimo recurso e todo desenvolvedor web deve usá-lo. Ele automaticamente aninha arquivos com base no nome do arquivo. Você também pode aninhar os arquivos manualmente.
Essa extensão do Visual Studio é criada por Mads Kristensen, um desenvolvedor ninja. Mads tem mais de 80 ferramentas de produtividade publicadas no Visual Studio Marketeplace, eu disse mais de 80! Uma coisa legal sobre Mads Kristensen é que toda a extensão tem código fonte disponível no github>.
Eu comecei a trabalhar com essa extensão em meus projetos de TypeScript. Ele funciona com C #, javascript, typescript e arquivos css. Você pode agrupar toda sua versão completa e minificada em um lugar!
#9 – Chrome Developer Tool
Web Debugging Tool
https://developer.chrome.com/devtools
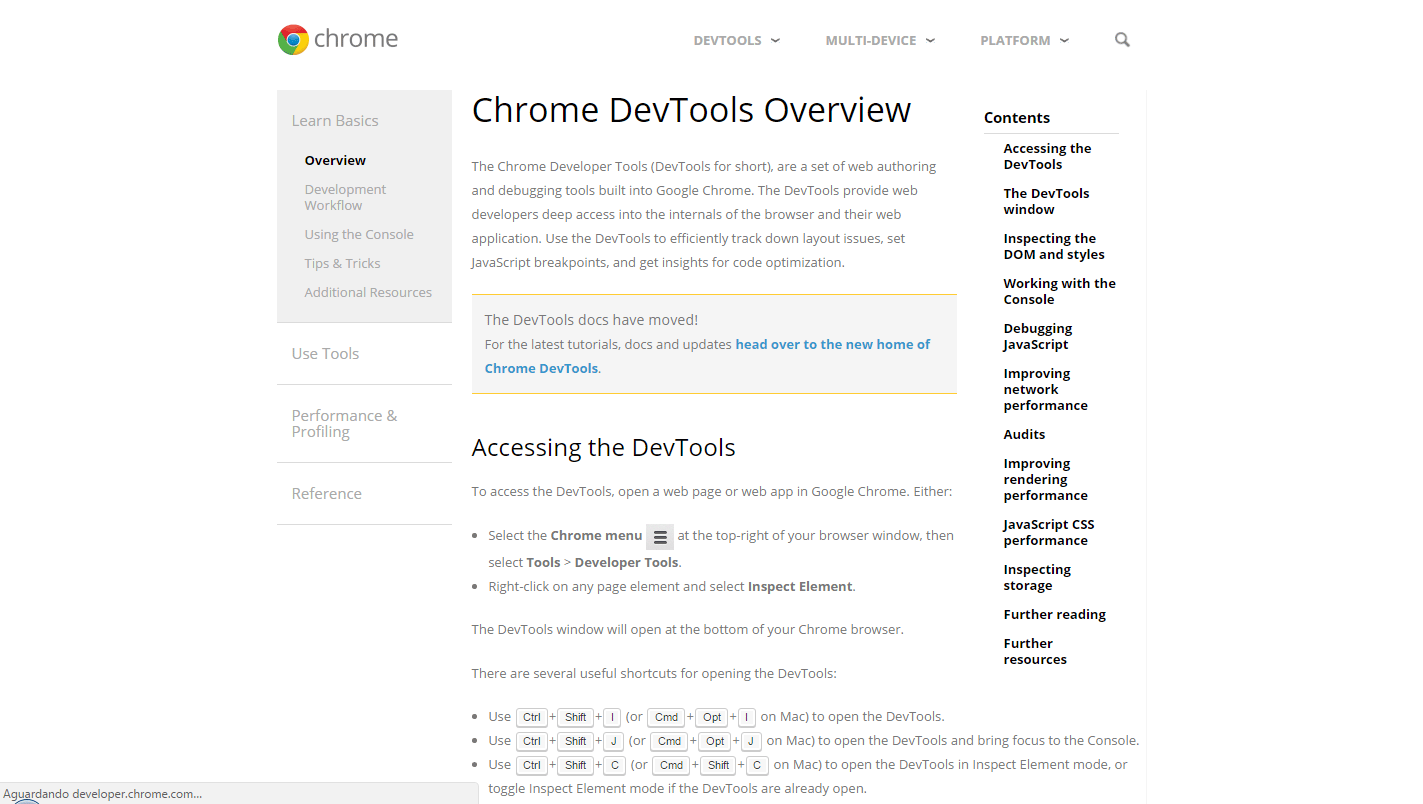
Finalmente a campeã de todas as ferramentas de produtividade: Chrome Developer Tool, ele vem com o navegador Chrome e você pode acessá-lo pressionando a tecla F12. Ele abrirá em outra janela com todas as informações sobre o site que você está acessando.
Com o Console você pode debugar todo o código javascript, colocar breakpoint, ver variáveis, ver os erros e muito mais. Você tem todos os tipos de recursos de debug que você tem no Visual Studio, como digitar um método, immediate window, voltar e avançar no debug.
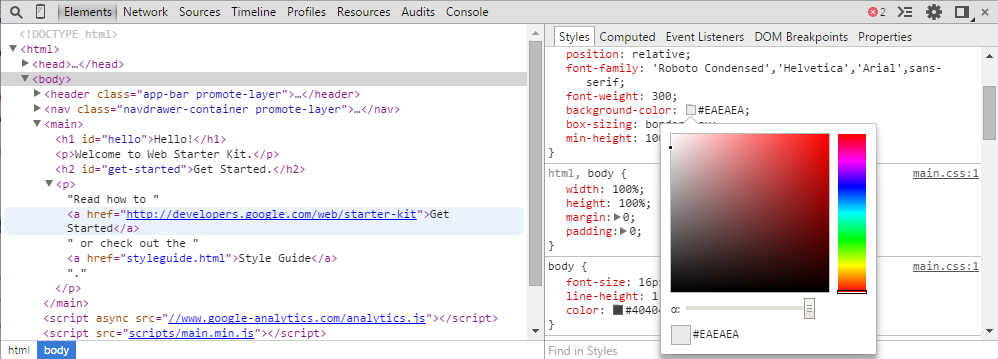
Como a imagem acima mostra com a Chrome Developer Tool você pode inspecionar o DOM e os estilos. Para fazê-lo apenas aponte o mouse para um objeto na tela e pressione o botão direito do mouse, e no menu de contexto escolha “Inspecionar”. Ele irá abrir a ferramenta de desenvolvedor e você pode adicionar ou alterar qualquer coisa no html.
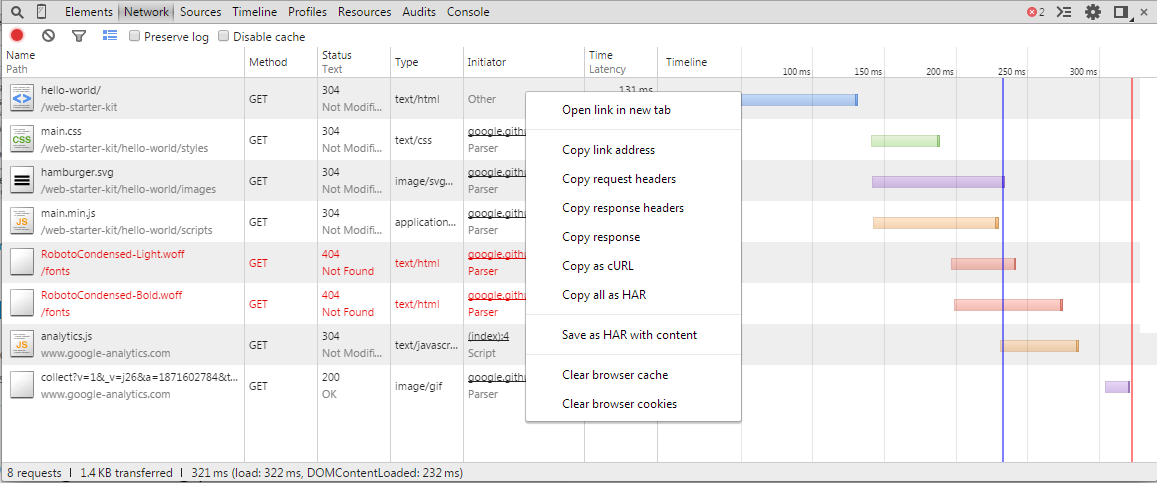
Uma coisa interessante é que você pode monitorar todos os recursos de rede em tempo real para melhorar o desempenho de sua aplicação identificando aquelas requisições para ver o que está demorando mais e otimizar ele.
Com o Chrome, você pode auditar seu código analisando todas as cargas de página e fornecer sugestões para otimizações para melhorar a capacidade de resposta. Um recurso que está perto de auditorias é o painel de linha de tempo que nos dá uma visão geral completa onde o tempo é gasto quando carrega páginas.
Você também pode inspecionar o armazenamento local, cookies e cache. Experimente você mesmo, abra o navegador do Chrome, entre em algum site e pressione F12 para ver o Chrome Developer Tool em ação.
Espero que tenha ajudado!
9 Ferramentas de Produtividade Gratuitas que Todo Desenvolvedor Web Deveria Usar
Produtividade Gratuitas que Todo Desenvolvedor Web: Perguntas, sugestões e crítficas são bem vindas. Boa sorte!